海外マーケティングブログ
プレゼンテーションの資料に使うグラフを良く見せる為の5つのポイント!
- 2012.12.12
- 海外市場調査・分析
こんにちは、Webデザイナーのベニーです。
最近コラムの更新が出来てなくてすみませんm(_ _)m。 今回ウェブでのユーザビリティの話ではなく、日常でよく使うプレゼンテーションの資料の使うグラフを良く見せる為の5つのポイントをシェアしたいと思います。早速見て行きましょう!
データスライドはデーターを表す為のものではなく、 データの意味を表す為のものである。 -Slide:ology (Nancy Duarte)
①事実を伝える
グラフにも信用性が重要です。データを隠さず、
飾らず 信用できる誠実なグラフにしよう!

②まずポイントへ
オーディエンスに何を分かってもらいたいですか?
伝えたいメッセージは何ですか?

グラフから伝えたいメッセージを伝える為に,
結論を明確に表す必要があります。-Slide:ology (Nancy Duarte)

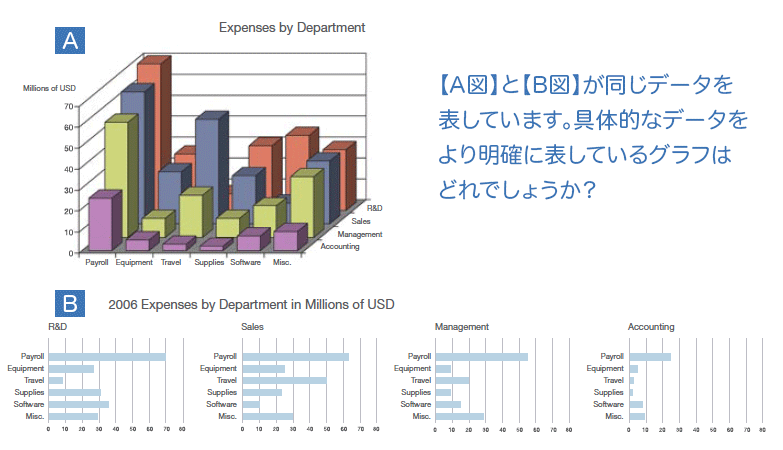
③メッセージに一番合うグラフの形を選ぶ
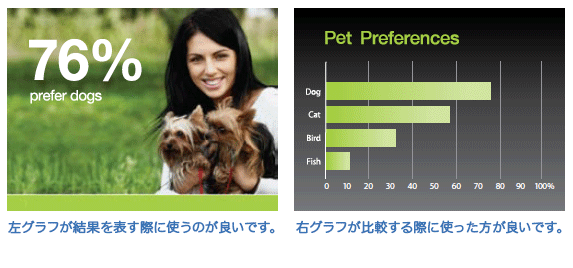
伝えたいポイントを決めた後、そのポイント(メッセージ)に一番合うグラフの形を選びます。
例えば、結果のみを見せたい場合はグラフを使わずに表した方が良いかもしれませんが、
データを比較して見て頂きたい場合は棒グラフを使った方が良いかもしれません。

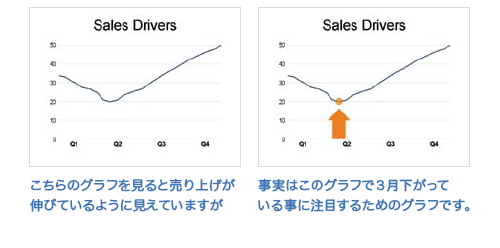
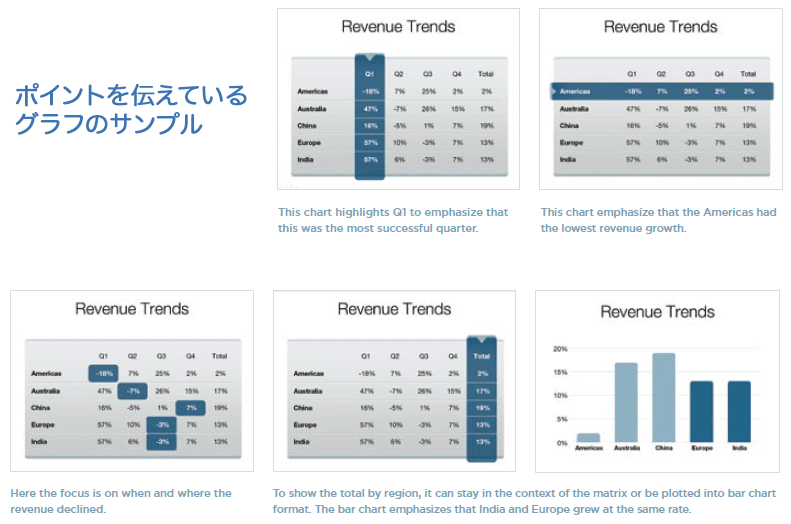
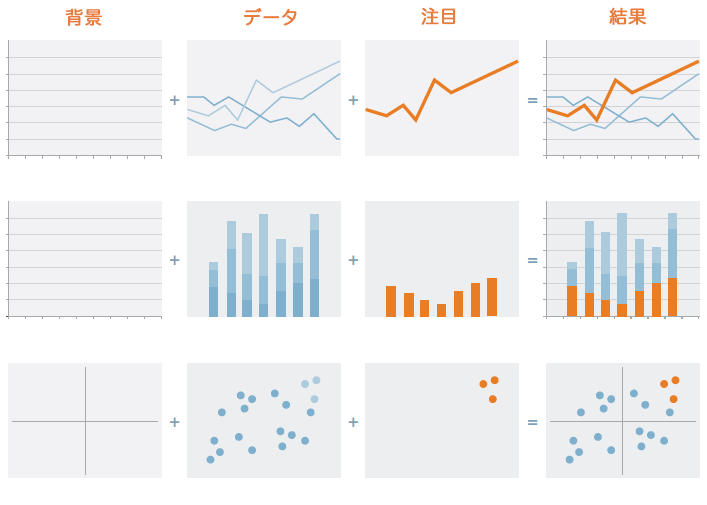
④重要なポイントをハイライト!
注目して頂きたいポイントをハイライトしましょう!

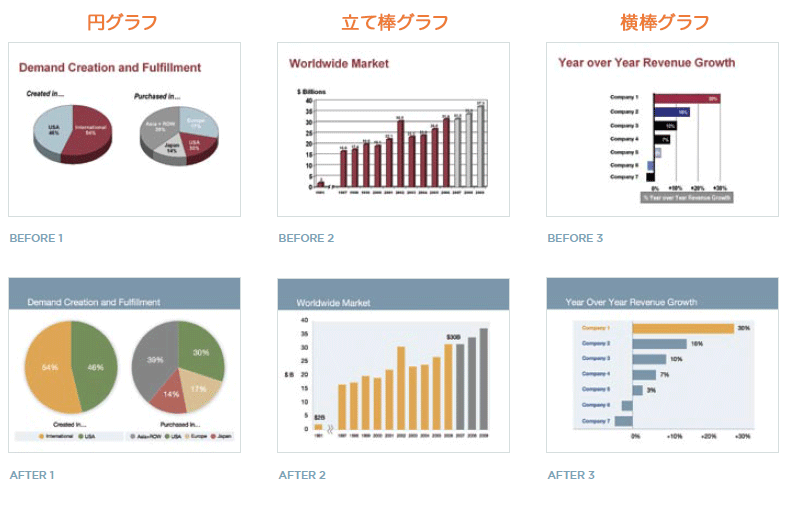
⑤シンプル・イズ・ザ・ベスト
データグラフがすでに複雑なので、その上で更に飾る必要はありません。
出来るだけ余分なものを削りましょう!

まとめ
最後に5つのポイントをまとめました:
①事実を伝える
②まずポイントへ
③メッセージに一番合うグラフの形を選ぶ
④重要なポイントをハイライト!
⑤シンプル・イズ・ザ・ベスト
こちらの5つのポイントを参考に今後意識してグラフを作成してみてください。
その結果も私に教えて頂ければとても嬉しいです。(こちらの記事にコメントお願いします!)
※参照元:
Slide:Ology: The Art and Science of Creating Great Presentations1, Nancy Duarte
ベニー
おすすめ記事
アクセスランキング