海外マーケティングブログ
2016年海外のスマホOSシェアとSEOのスマホ対応
- 2016.05.17
- 海外SEO

2015年4月21日、Googleはモバイルフレンドリー・アルゴリズムを導入し、これまで同一であったデスクトップPCでの検索結果とスマホでの検索結果に違いが見られることとなりました。
さらに2016年の5月以降はその影響度合いがより一層強化されると発表されています。
導入に備えてしっかりとスマホ対応していたサイトが多かったこともあり、事前の予想とは裏腹に導入直後はスマホでの検索結果に大きな動きは見られていませんでしたが、徐々にPCとスマホの違いが大きくなっているクエリが見受けられるようになっています。
一方で私が世界へボカンさんのお仕事をお手伝いする中で、国内企業の海外向けサイトのスマホ対応(特にSEOの面で)はまだまだ遅れていると感じています。そこで今回は海外向けサイトを運用する皆様に向けてスマホ対応の技術的な要件についてご紹介したいと思います。
目次
スマートフォンの国別OSシェア
本題に入る前に、主要各国におけるスマートフォンOSの国別シェアをチェックしておきましょう。
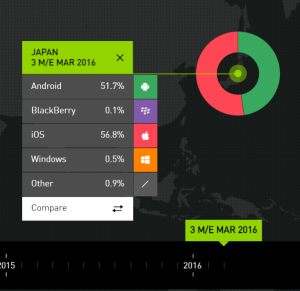
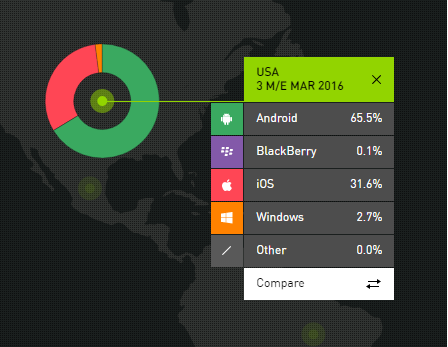
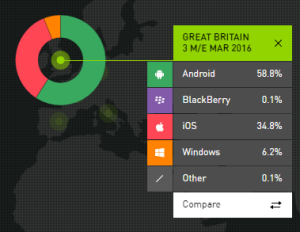
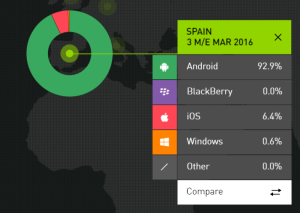
以下はKantar Worldpanel ComTechからの引用です。
日本

少なくとも国内では普及度でダントツのイメージがあったiOS(iPhone)ですが、世界的にはAndroidにかなりシェアを取られていることがわかります。
アメリカ合衆国

アメリカではさらにAndroid優位の結果に。同社ではさらに2013年の調査結果と2014年の結果を比較し、iOSの販売シェアが日本 (-20%)とアメリカ(-12%)で大幅に縮小したとレポートされています。
イギリス

スペイン

国別に差はあるものの、もはやグローバル展開を考えたスマホサイトを構築するにあたってAndroidは無視できない存在ですね。
スマホサイトのSEO対応
さて、少し古いテーマになりますがここからはスマートフォンサイトのSEO設定についておさらいしたいと思います。というのも、自分たちWeb関係者の認識ではもはや常識と思っているこの設定ですが、実際にコンサルティングの現場でお客様のサイトを拝見すると未実装であることが驚くほど多いためです。
Googleが推奨するスマホサイト向けのSEO設定は、スマホ対応の仕様によって大きく3つに分類されます。ご自身のサイトに合わせて確認してみてください。
※ ご自身の保有サイトの仕様がどれに該当するかわからない、という場合は保守を担当している制作会社さんやWebシステム担当社様に確認してみるか、世界へボカンまでお問い合わせいただけますと幸いです。
レスポンシブWebを採用している場合
レスポンシブWebを採用している場合は超ラッキーです!
というのもこの場合は特に変更を加える必要が全く無く、そのままの状態でGoogleがスマホ向けインターフェイスを解釈してくれるからです。
ダイナミックサーブを採用している場合
ダイナミックサーブというのは耳慣れ無い言葉ですが、「スマホ向けコンテンツとPC向けコンテンツを別HTMLだけど同一のURLで出し分けているサイトのこと」を指します。多くの場合PHPを使ってユーザーエージェントをフックに制御します。同一のURLを使ってページが展開されるという意味でレスポンシブWebと挙動は似ているのですが、HTMLソースを見ると全く別物であるという点で異なります。
この場合、「僕のサイトはダイナミックサーブだよ!」ということをGoogleに通知してあげる必要があります。この設定を「Varyヘッダー」といいます。
なんだか難しそうにお感じになるかもしれませんが、設定としてはとても簡単でして、.htaccessに以下の一文を追加するだけです。
Header set Vary User-Agent
設定がちゃんとできているかどうかを確認したい場合は、このサイトで自分のサイトのURLを入力して確認でしてください。Vary欄にUser-Agentと表示されれば成功です。
別ディレクトリ(もしくはサブドメイン)を使った構築を採用している場合
最後に別URLでスマホサイトを用意している場合の設定方法を紹介します。「/mobile/」ディレクトリ配下にスマホサイトが格納されていたり、「sp.」のようなサブドメインを使っている場合ですね。
この場合はGoogle指定のタグを各ページに挿入します。具体的には以下のようなタグです。
PC側
<link rel="alternate" media="only screen and (max-width: 640px)" href="スマホサイトのURL">
スマホ側
<link rel="canonical" href="対応するPCサイトのURL">
注意していただきたいのは、上記のタグは必ず1対1の関係で記述される必要があるという点です。例えば「http://example.com/」のスマホサイトが「/mobile/」配下で展開されていて、双方の会社概要ページ「/company/」にタグを設置したい場合は以下のように記述します。
PC側
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://example.com/mobile/comapny/">
スマホ側
<link rel="canonical" href="http://example.com/comapny/">
誤って全ページに同じコードを記述してしまうとGoogleを大混乱させてしまいますから注意してくださいね!
この機会にあらてめてご自身のスマホサイトの設定を見直していただけますと幸いです。
海外SEOなら世界へボカンにおまかせください!
おすすめ記事
アクセスランキング