海外マーケティングブログ
はじめてのShopifyでGoogle オプティマイズを使ったA/Bテスト設定方法
- 2019.02.01
- 越境EC

越境ECサイトを運営していく中で、ターゲットを意識したビジュアルやコピーがユーザーに刺さるかどうかは、実際にサイトを公開してみないと分かりません。
私たちも、外国人ユーザーにどのビジュアルやコピーが有効なのかを仮説→検証→改善を日々繰り返しています。
そういった仮説→検証→改善プロセスを回していく中で、A/Bテストツールを上手く活用する事により、より定量的なデータを蓄積することが可能になります。これらのデータは合理的な意思決定に役立つでしょう。
しかし、A/Bテストを行いたいと思っているものの、費用的な部分面やテクニカルな部分で敷居が高いと感じている方も多いでしょう。
そんなあなたの為に、今回はGoogleが無償で提供するA/Bテストツール、Google オプティマイズを越境ECで活用する方法をご紹介致します。
ShopifyでGoogle オプティマイズを使用してみたい方や、越境ECサイトを運営していて、A/Bテストを行っていきたい方はぜひ参考にしてみてください。
1.Google オプティマイズとは?
1-1.A/Bテストとは?
1-2.Google オプティマイズは有能ツール
1-3.Google オプティマイズを学習するには?
2.ShopifyのGoogle オプティマイズ設定方法
3.A/Bテストの設定方法
3-1.仮説を立てる
3-2.エクスペリエンスを作る
3-3.パターンを作る
3-4.ビジュアルエディタを使う
3-5.目標を決める
3-6.ターゲットを決める
4.テストの実施とレポートの作成
4-1.レポートの見方
4-2.Googleオプティマイズからみるレポート結果
5.まとめ
1.Googleオプティマイズとは?
Googleオプティマイズとは、Googleが提供しているA/Bテストツールで、無料で使用できます。A/Bテストを含め、下記の3種類のテストを行うことできます。
1要素を変更したもののテスト
2.リダイレクトテスト
大幅に変更したページをURLを分けてテスト
3.多変量テスト
複数の要素を変更した場合のテスト
1-1.A/Bテストとは?
A/Bテストとは、Webページやその一部分を変更したAとBの2パターンのページを用意して、両ページともユーザーに見せることで比較を行い、どちらが効果的かを検証するツールです。主に、サイト、ランディングページの他に、広告でも使用されています。
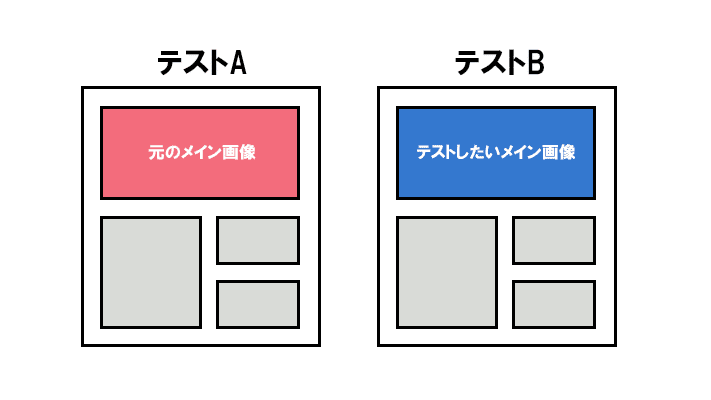
今回はわかりやすく説明するため、既存ページのAを基準として、メイン画像を変更したBと比較します。
イメージ:

勿論A/Bに加えてパターンCを追加して、テストすることも可能です。
このようにビジュアル、バナー、フォームの変更をA/Bテストを活用して結果を蓄積していきます。この結果を反映することでベストなものを選べるようになります。
1-2.Google オプティマイズは有能ツール
Google オプティマイズは無料で使用することができるにも関わらず、たくさんの機能を持っている有能なツールです。ターゲティングも可能で、Google Analyticsと連携した目標設定と分析ができます。
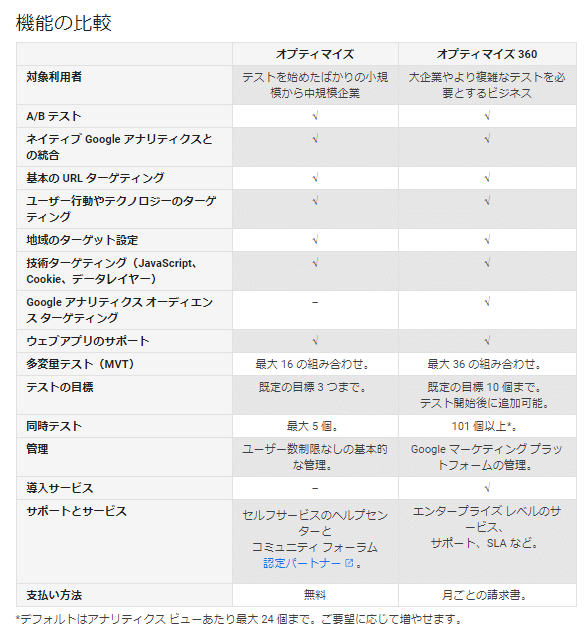
有料版で「オプティマイズ 360」もありますが、Googleオプティマイズでもかなりの機能をカバーできます。有料版と無料版の一番大きな違いは、無料版では、同時テストが最大5個までとなっている点です。
機能の違いは下図の通り

参照URL:オプティマイズとオプティマイズ 360 の比較
1-3.Google オプティマイズを学習するには?
このように、Googleオプティマイズで簡単なA/Bテストを行う場合、設定も簡単にできますトライ&エラーを繰り返しながら、どんどんテストを行っていきましょう!
もし、Googleオプティマイズをもっと極めたい、学習したいという場合は、下記の本がおすすめです。ぜひこの本を読んで、Googleオプティマイズをマスターしていきましょう。
参考図書:「Googleオプティマイズによるウェブテストの教科書 ~A/Bテスト、リダイレクトテスト、多変量テストの実際~」
上記の本は、日本で唯一Googleオプティマイズに特化した本です。(2019年2月現在)
この本の出版セミナーが2018年12月13日に開催されたため、私も参加してきました。
そのセミナーでお伺いしたことも、いくつか紹介いたします。
失敗するウェブテストはどういうものか?
テストを行う場合、くれぐれもテスト自体が目的にならないように注意しましょう。
手段を目的にせず、どのような結果に繋げることができるのかという仮説を立てて実行しましょう。
失敗するウェブテストの例として
・テストの目的が明確になっていない。
・対象のページが持つ課題が明確でない。
・仮説を立ててテストに臨んでいない。
・継続してテスト・PDCAサイクルを回していない。
などがあげられます。
A/Bテストの期間はどれくらいが妥当か?
最低2週間から最長4週間とのことです。
理由:
2週間より短いとデータが不足して判断がしにくい。
4週間よりも長いとA/Bテストだけが理由ではなく、外部要因(季節の変動など)といった要因も含まれてきてしまうため、判断しづらくなるため。
HTML/CSSができると使えるとテストの幅が広がる
Googleオプティマイズを設定する上で、HTML.CSS. Java Scriptといった言語が使用できると、テストの幅が広がります。(jQueryも使用可能です。)
高度なテストを行うにあたり、自分のスキルを超えてしまっている場合はエンジニア・デザイナーを巻き込んでしまいましょう!
2.ShopifyのGoogle オプティマイズ設定方法
Shopify上でGoogleオプティマイズを使用可能にする設定方法をご紹介いたします。
Googleオプティマイズのアカウントを作成したいという方は、以下のサイトを参照しましょう。
参考:
A/Bテストを加速する無料ツール、Google オプティマイズの使い方のキホン
それでは、既にGoogleオプティマイズのアカウントを取得しているという前提を基に進めていきます。
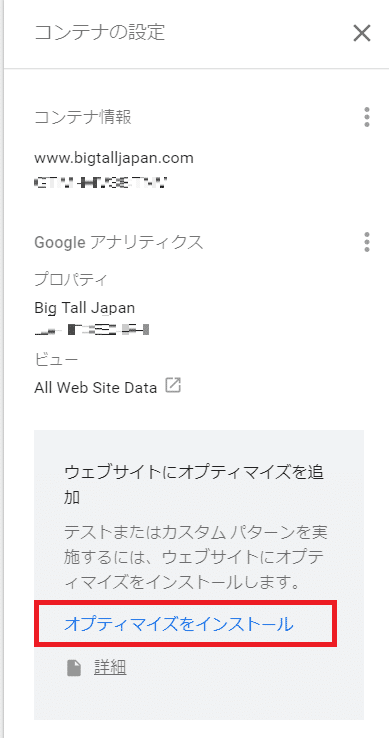
まず最初に、アカウント画面右横にあるコンテナ設定の「オプティマイズをインストール」をクリックします。

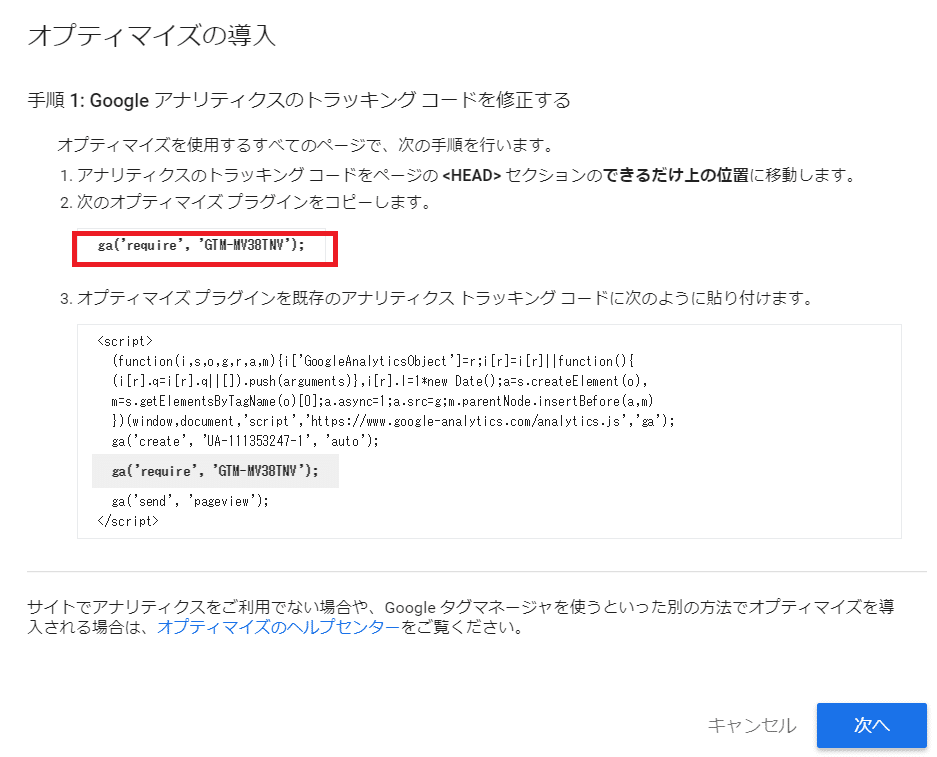
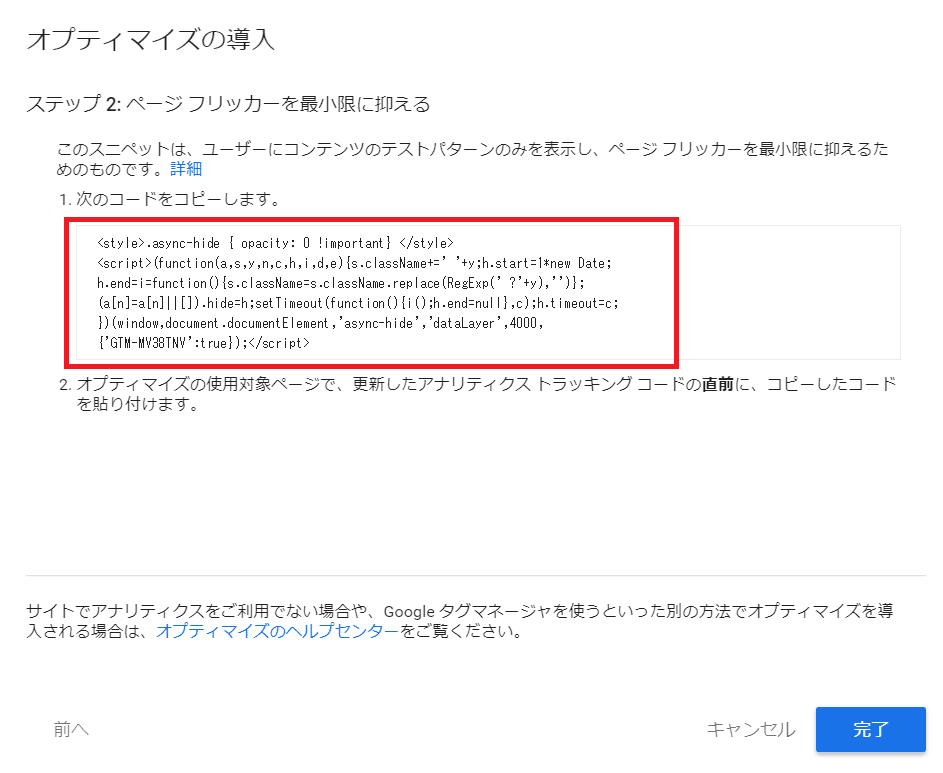
クリックすると、下記のような画面が開きます。
赤枠で囲われている部分のオプティマイズプラグインをコピーしてください。

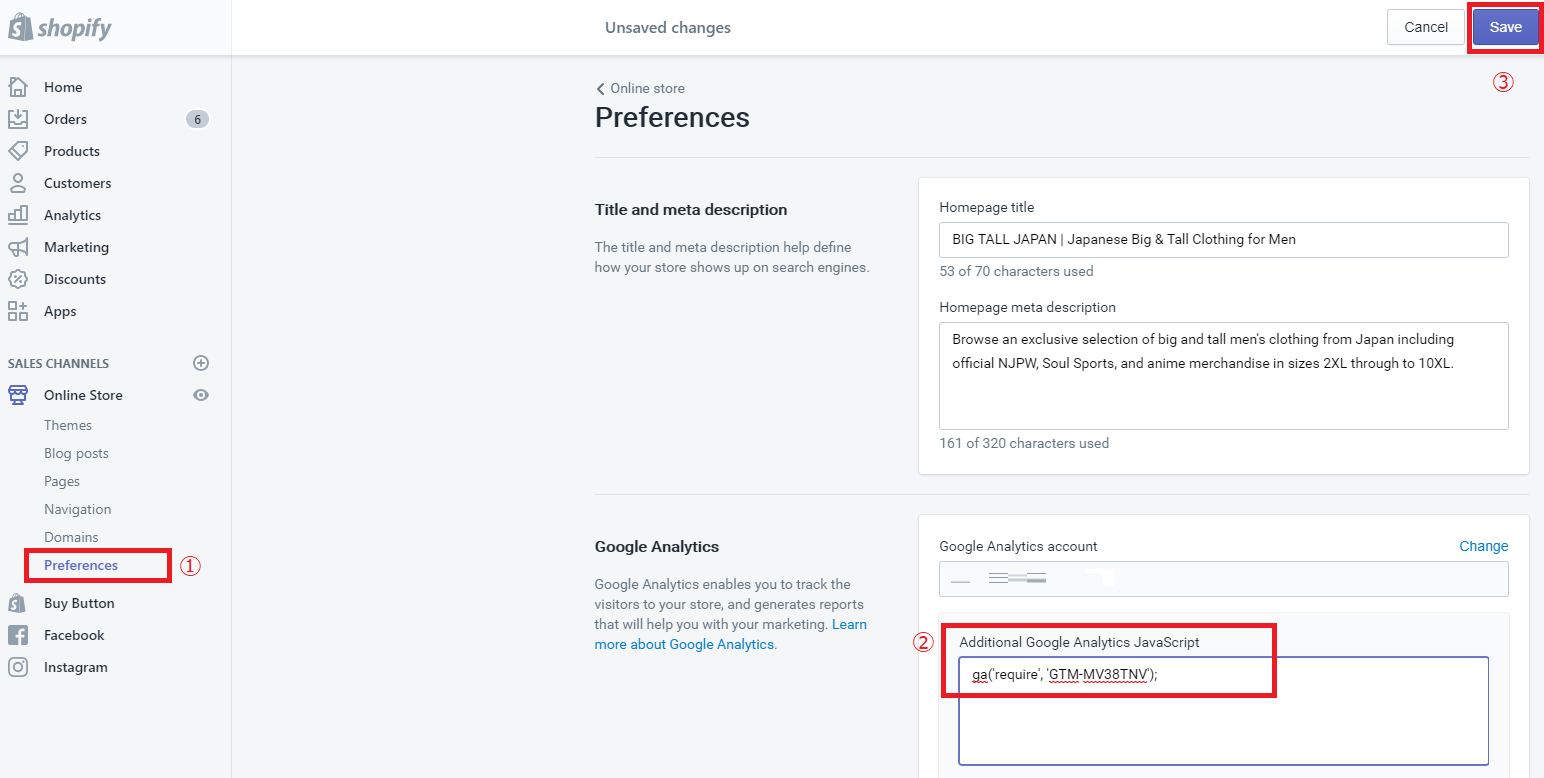
Shopify画面を開き、Preference ➀からGoogle Analyticsの”Additional Google Analytics JavaScript” の項目の➁の箇所にペーストします。そうしたらSave ➂しましょう。

再度、Googleオプティマイズ画面に戻ります。
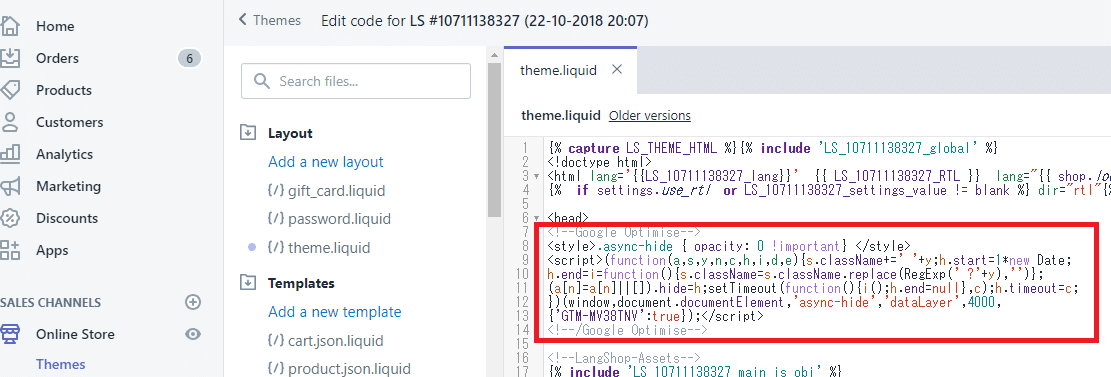
最初のオプティマイズプラグインを終えたら、次へをクリックすると、下記の画面になりますので、赤枠部分をコピーしましょう。

再び、Shopifyの管理画面に戻り、Theme.liquid編集画面に入ります。の下にペーストしてSaveしましょう。

以上でGoogleオプティマイズとShopifyが紐づきました!
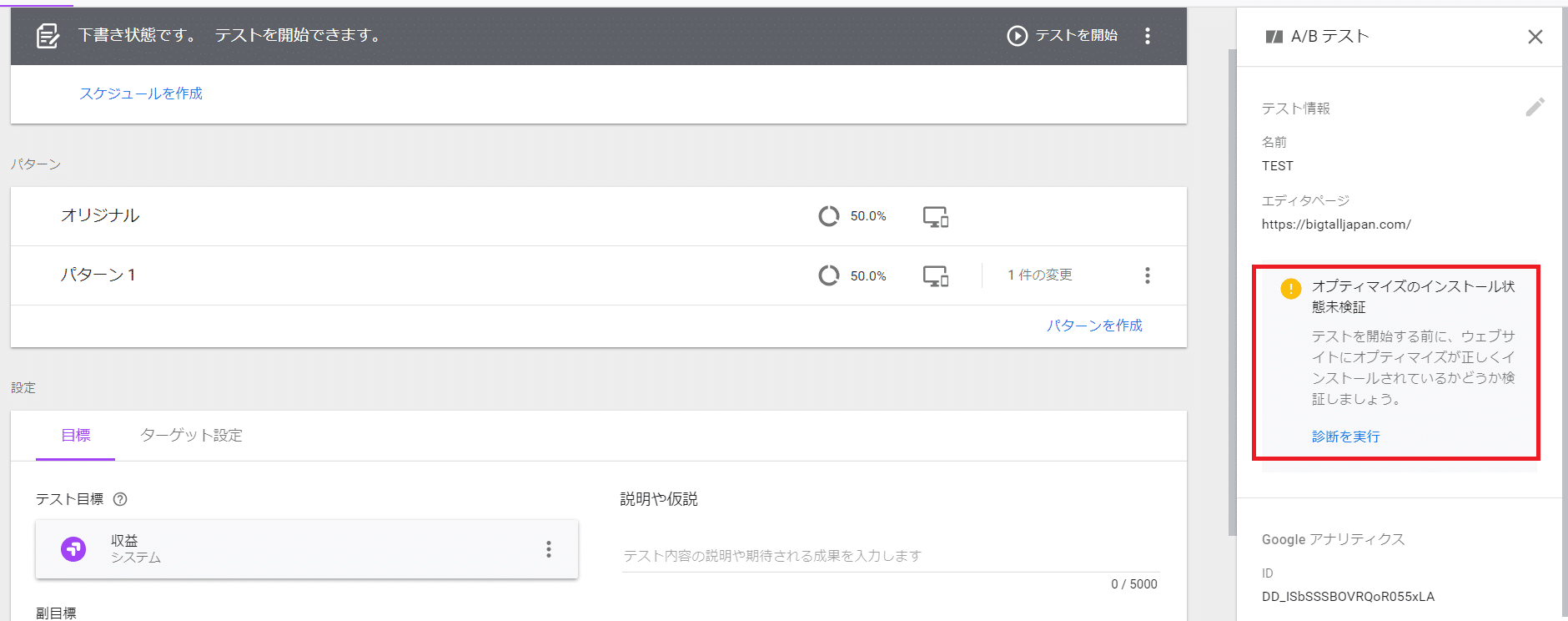
正常に動作するかどうかを確認する場合、作成したテスト用コンテナの中で、「診断を実行」をクリックします。

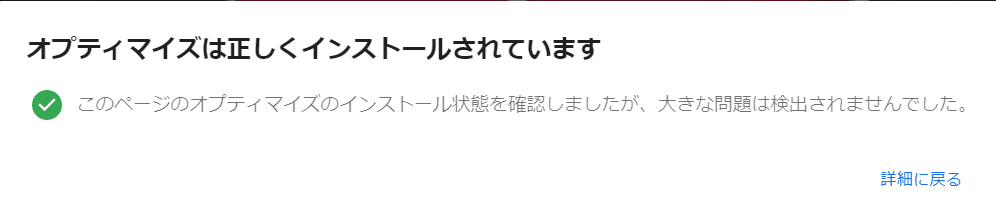
次の画面に移り、下記のポップアップが表示されたら終了です。

一連の流れを動画で確認したい場合は、以下を参照しましょう。(英語説明)
3.A/Bテストの設定方法
それでは、基本的な「A/Bテスト」を作成していきましょう。
A/Bテストを行うには、パターンを作成する必要があります。
パターンとは、ウェブテストにおける元ページに一部もしくは全体に違いを持たせたものです。
パターンAとパターンBでどちらが、どのような結果を得たかを確認していきましょう。
3-1.仮説を立てる
すぐGoogle オプティマイズの設定画面で設定を始めるのではなく、まずは何のためにテストをするのか、仮説を立てましょう。
→仮説があれば、テストの目的が明確になり、結果を活かしやすくなります。
なんとなくテストを実施してしまうと、やってはみたものの、ただテストしただけで終わってしまったとういうことになりがちです。
合わせて、コンバージョン数を増やすために行うなど、明確な目標を意識することでテストの意義も変わってくるでしょう。
3-2.エクスペリエンスを作る
仮説を立てたら、次にエクスペリエンスを作成していきましょう。
エクスペリエンスとは、日本語訳すると経験という意味になります。
Google 広告でも多様されるワードとなるので、覚えておきましょう。
まず、Googleオプティマイズ画面に入りましょう。
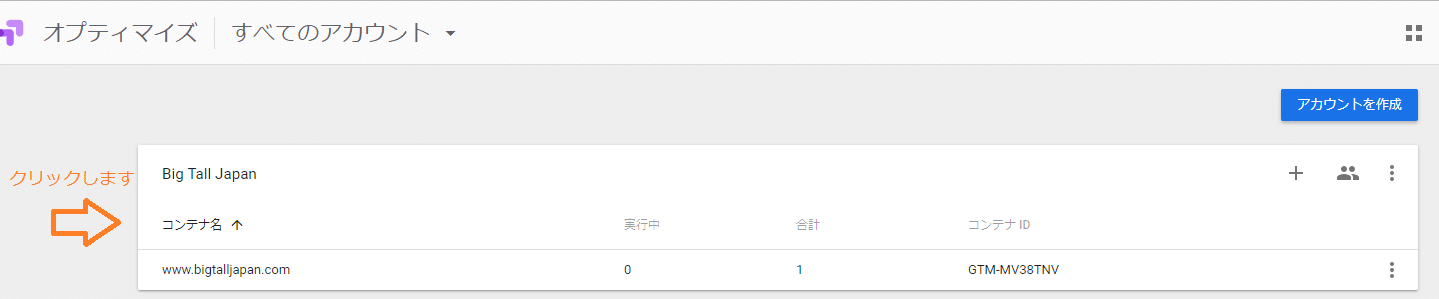
中に入ったら、作成したコンテナをクリックします。

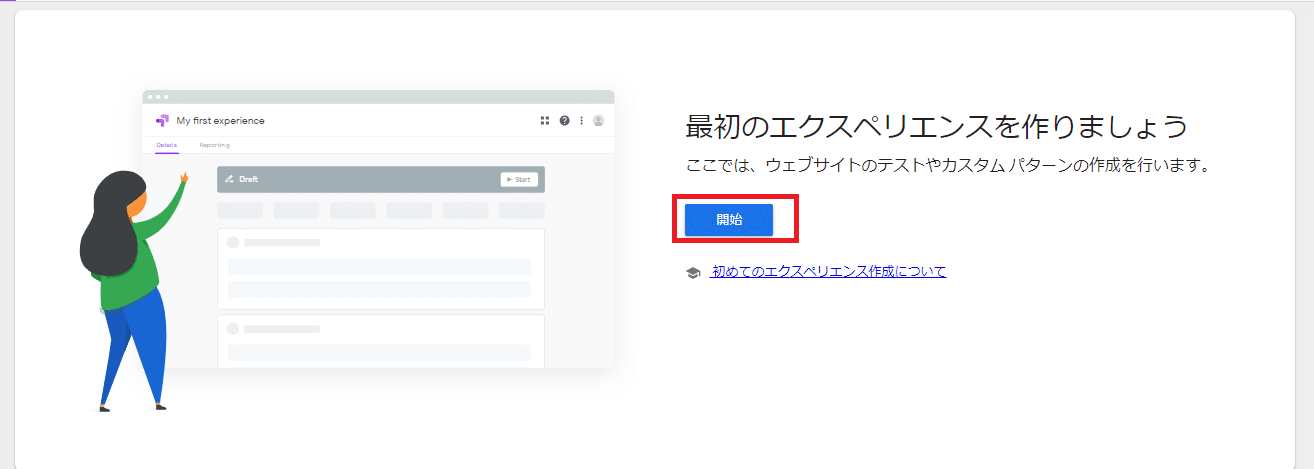
エクスペリエンスページがない場合、下記画面がでますので、開始をクリックしましょう。

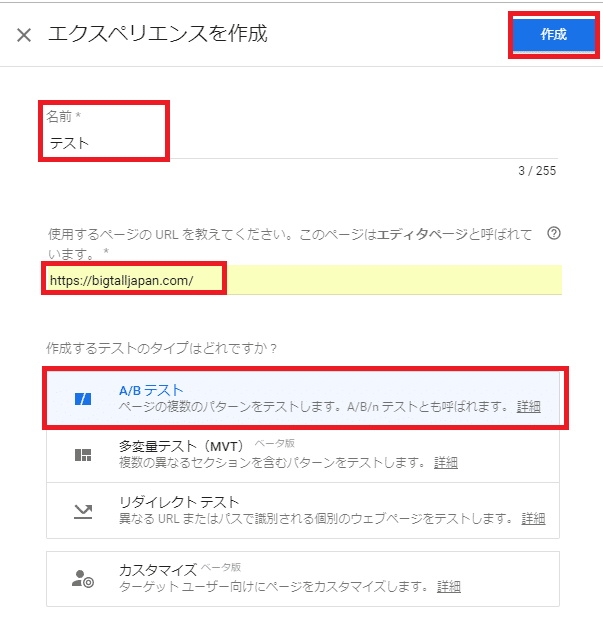
画面右側にテストの作成画面が表示されますので、下記3つを入力して作成をクリックしましょう。
・テストの名前
・テストに使用するURL
・テストのタイプ(ここでは基本的なA/Bテストとします)

3-3.パターンを作る
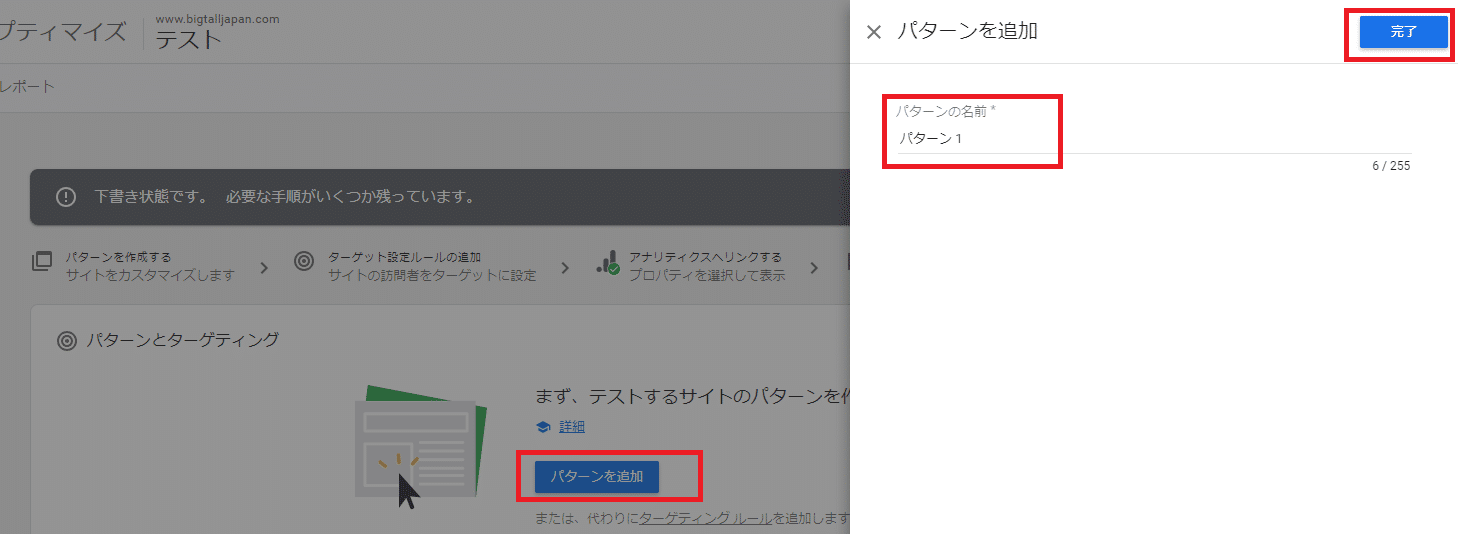
パターンを作成しましょう。
パターン作成をクリックし、パターン名称を決めて、完了をクリックします。

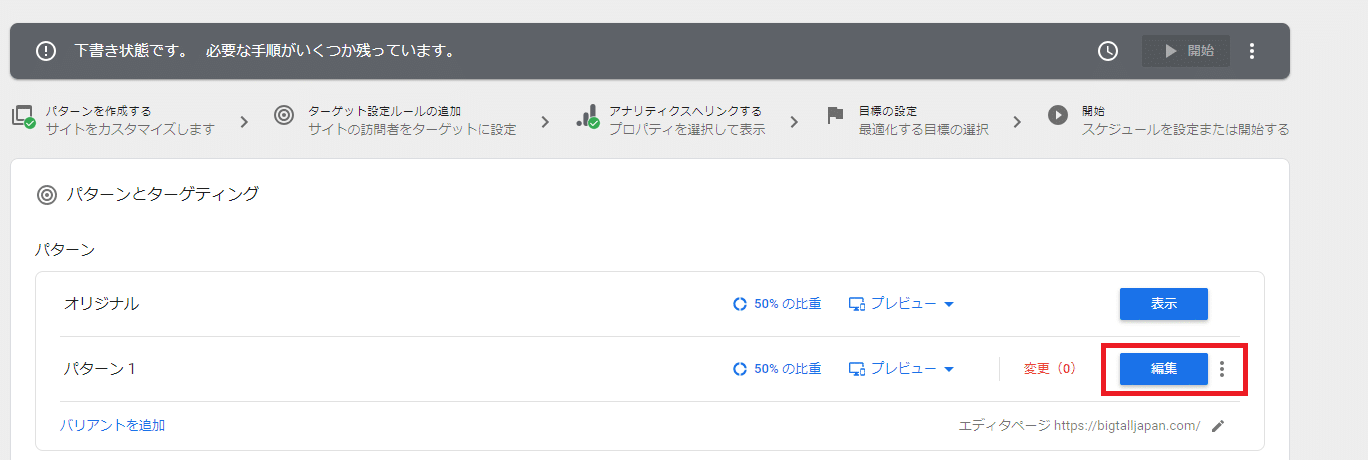
パターンが作成できたら、下記画面のようにオリジナルとは別に「パターン1」ができたのが確認できます。
オリジナルとは別のパターンにするため、編集をクリックしましょう。

3-4.ビジュアルエディタを使う
Google オプティマイズではHTML,CSSの知識がなくてもパターンを直観的に編集することができる「ビジュアルエディタ」が用意されています。
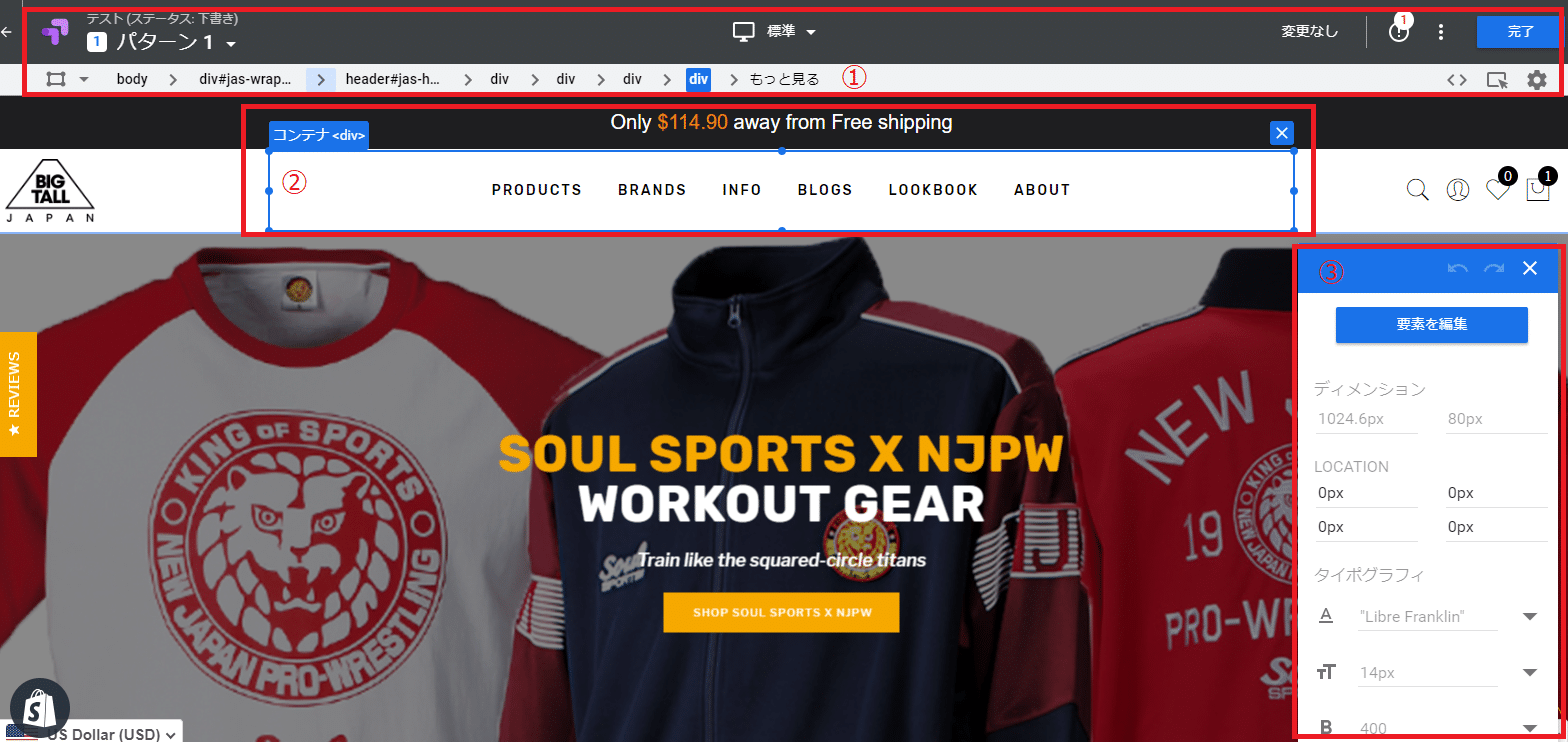
以下がビジュアルエディタの基本構成です。
➀アプリバー
テストのステータス確認、ユーザーエージェント・パターンの切替に使用。
➁エディタパレット
選択した要素に対して、基本的な編集を行う画面。
➂現在の選択
編集したい要素を選択したときに表示。
右クリックから要素の削除、テキスト編集などが可能。

ビジュアルエディタを使用する前提条件として、Google Chromeの拡張機能が必要なので、インストールしておきましょう。
Googleの拡張機能:
https://chrome.google.com/webstore/detail/google-optimize/bhdplaindhdkiflmbfbciehdccfhegci
パターン作成時の注意点ですが、Googleオプティマイズには画像をアップロードしておく機能はありません。
もし、画像差替えによるA/Bテストを行いたい場合、Shopifyに画像を上げてからパターンの作成を行いましょう。
よりビジュアルエディタについて知りたいという方は以下をご参照下さい。
ビジュアル エディタのご紹介
ビジュアル エディタを使う
ビジュアル エディタ診断
ビジュアルエディタでの編集が終わったら、保存して完了をクリックしましょう。
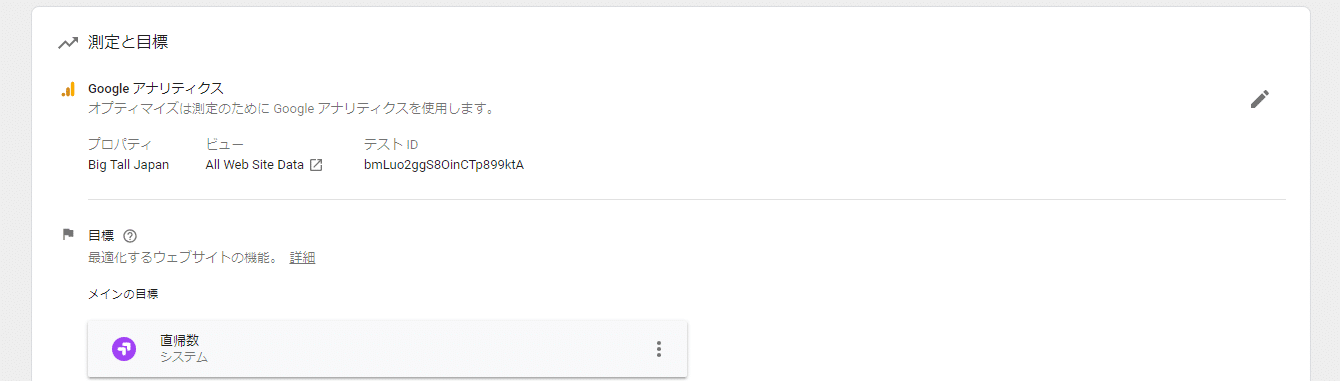
3-5.目標を決める
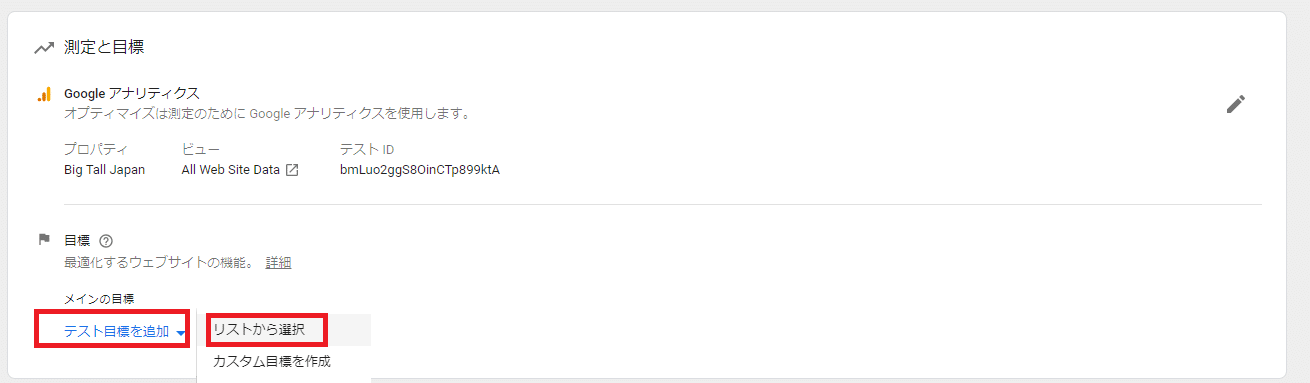
テストの目標の設定を行います。
テスト目標を追加というテキストをクリックし、「リストから選択」を選びましょう。

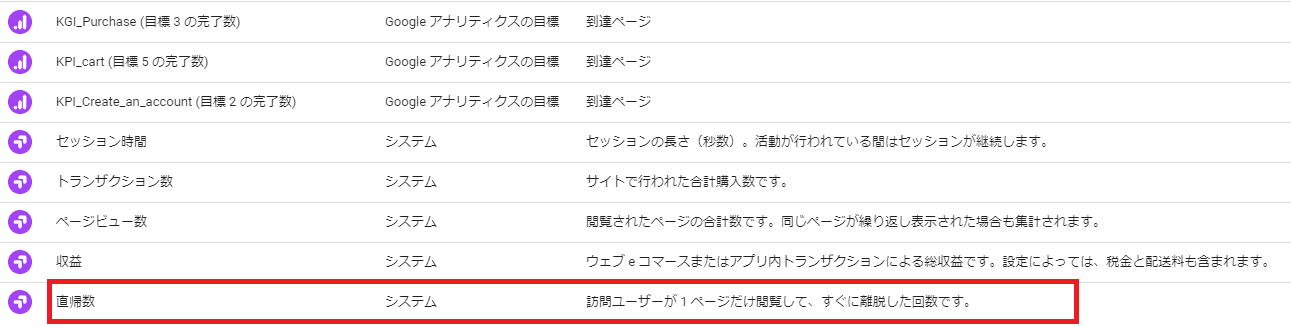
目標の一覧が表示されますので、仮説に基づき、適切な目標を設定しましょう。
Googleオプティマイズでは、1つの主目標、2つの副目標を含め、合計3つの目標を1回のテストに対して設定できます。
ここでは仮に「直帰率」を選択します。

下記のように設定を行うことができました。

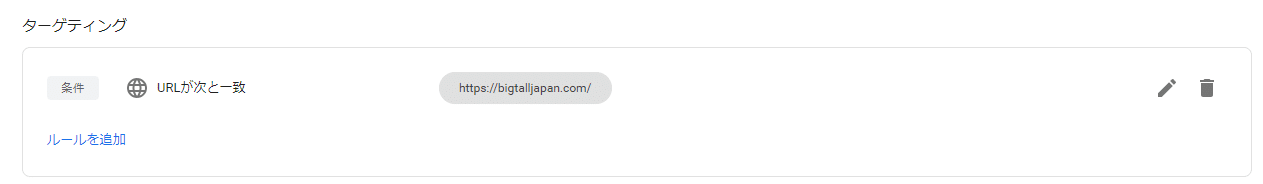
3-6.ターゲットを決める
テスト画面中央部に、ターゲティングの設定を行う箇所があります。
ターゲットを絞ったA/Bテストを行いたい場合は、使用しましょう。
オプティマイズでのターゲット設定の概要

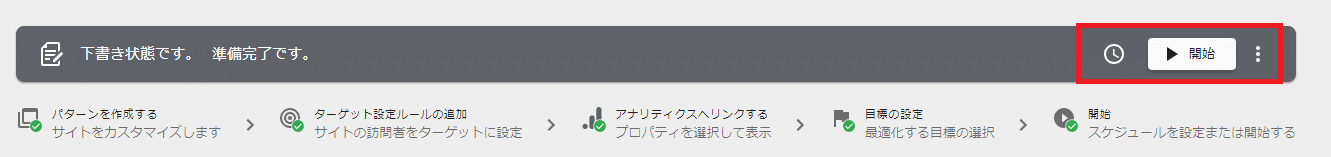
4.テストとレポートの作成
3.A/Bテストの設定方法を踏まえて、テストを実行しましょう。
スケジュールを組んで開始したい場合は、時計マークから「開始日と設定日」を決めて、開始をクリックしましょう。
即日の場合は、そのまま開始をクリックします。

4-1.レポートの見方
Googleオプティマイズのレポートの見方は2パターンあります。
・Googleアナリティクスからみるレポート結果
レポート結果には異なる場合があるので、詳しくレポート結果を見たい場合は、
公式ヘルプページを参考にしましょう。
オプティマイズ レポートとアナリティクス レポートの違い
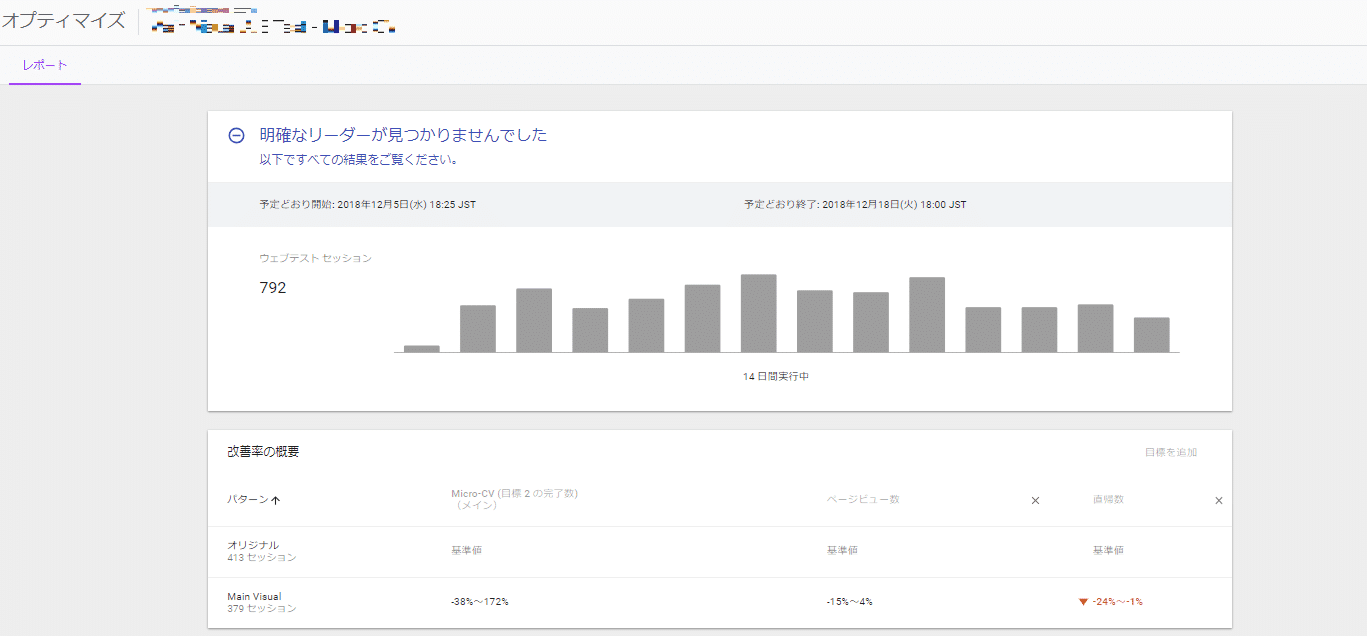
4-2.Googleオプティマイズからみるレポート結果
Googleオプティマイズからみるレポート結果を、実例も踏まえて解説します。
とあるクライアントのレポート画面です。

このクライアントでは、メインビジュアルのイメージを変えたものでA/Bテストを2週間単位で行いました。
クライアントのプロダクト:医療器具の販売
Aパターン(従来のもの):笑顔の女性のイメージ
Bパターン(テスト):商品そのものを表示
以下、この時の仮説です。
メインビジュアルで笑顔の女性が表示されていても、訪問したユーザーは何のサイトかピンとこないのではないか?
それならば直接メインビジュアルに商品を置くことでユーザーがサイトのイメージをつかみやすいだろう。
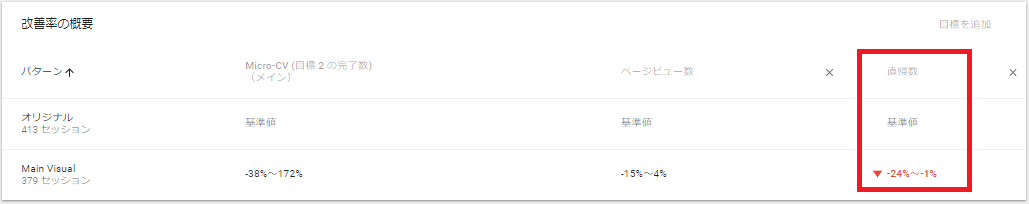
以下、テスト結果の詳細です。

オリジナルのものに対し、直帰率が”-24%-1%”の範囲で下がっていました。
商品が最初にイメージとしてあったことで、サイト概要がビジュアル的につかめ、次ページへの遷移につながったのではないか?というふうに考えました。
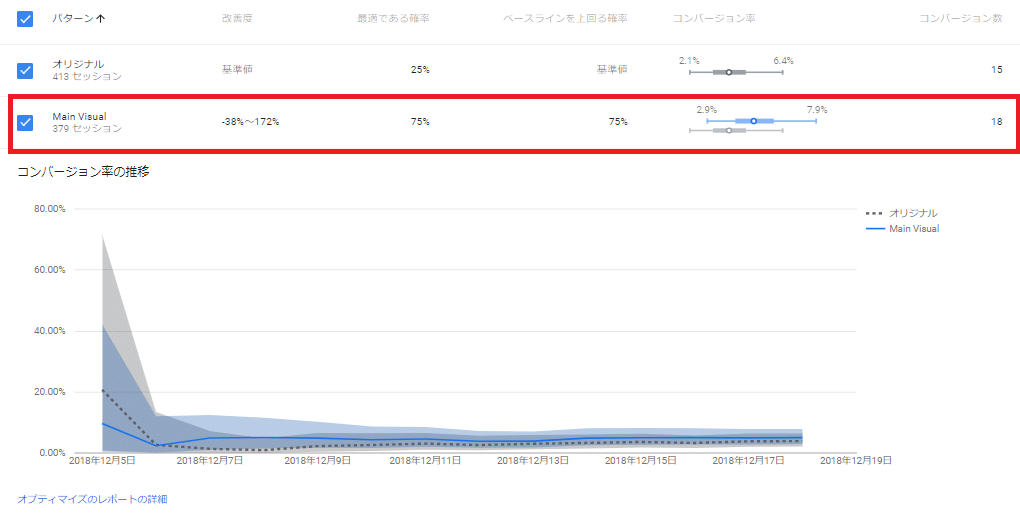
また中間コンバージョンとして、TOPページから商品ページへの遷移という指標を置きました。
その結果、新ビジュアルの方が、最適である確率が75%、コンバージョン数も少しだけ上回っています。

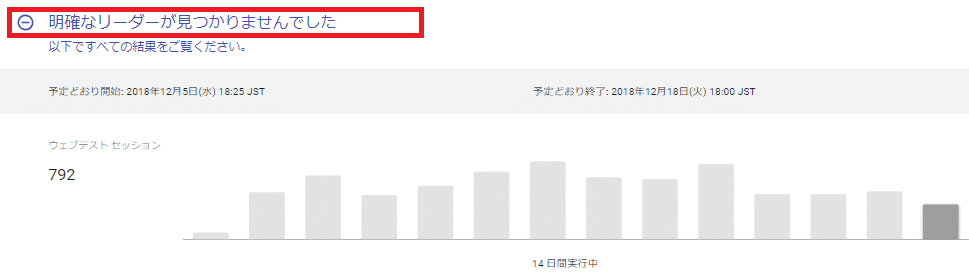
レポートの上部で、「明確なリーダーが見つかりませんでした」と表示されています。
これは、統計的にどちらのパターンが優位性があるとは言い切れないという状態をさします。
もしも結果が出た場合は、「明確なリーダーが見つかりました。」と表示されます。
(最適である確率が95%以上の場合)

このテストの場合、改めてテストを行うという判断もとれます。
今回はある程度、新規ビジュアルがいいと判断したので、本番サイトに反映しました。
変更を思いとどまることもできましたが、その場合はテストを行う、新たな仮説を立てるなど次の行動に移していきましょう。
オプティマイズのレポートの見方をもっと知りたい方は、以下サイトをご参照下さい。
参考:オプティマイズのレポート
5.まとめ
オンラインショップを運営していくうちに、「このメインビジュアルで正しいのか?」「バナーを差替えることで導線が改善できるのではないか?」といった疑問が湧いてくるかもしれません。
このような疑問が生じたときにGoogleオプティマイズを使用することで、主観ではなく、データに基づいた判断をする事ができます。
データに基づいてサイト改善をしていくことで、より成果に繋がる確率を上げる事が可能です。。
Googleオプティマイズなら失敗をおそれず、どんどんサイトを変更していけるのでPDCAサイクルをとことん回しましょう!(仮に誤ったテストを実行したとしても、すぐに取り消すことが可能です。)
もし、自分たちだけではA/Bテストが不安、プロフェッショナル集団に委任したいと思われいましたら、私たちにご相談ください。貴社のビジネス成長に貢献いたします。
おすすめ記事
アクセスランキング