海外マーケティングブログ
Shopify Shogunの使い方【初心者向け】 – ノーコードで魅力的なページを作る方法
- 2019.09.19
- 越境EC

Shopify Shogunの使い方【初心者向け】
ノーコードで魅力的なページを作る方法
新商品の発表、期間限定キャンペーン、商品バナーの設置。ウェブサイトの運営する上で、サイトを更新する必要は頻繁に出てきます。
せっかく作るならデザインもカッコいい物をサイトに載せたい。もっと商品の良さを語るページを作りたい、、でもShopifyのコーディングは出来ない。こんな時、時間と予算に余裕がある場合は、プロのサイト制作会社やShopifyエキスパートにお任せするのが一番ですが、小規模の更新や変更は自分でサクッと出来たら嬉しいですよね。
でも実際に自分でページ制作をするとなると
「なかなか思うようにページをカスタマイズできない…」
「コードが複雑で、どこを変更すれば良いのか分からない…」
「全然、思った通りにカッコいいサイトができない…」
このような壁に突き当たると思います。
そんな方にオススメなのが、コーディング無し、基本はドラッグ&ドロップのみで簡単にShopifyのページが作れる人気のアプリ「Shogun Page Builder」です。
Shogunは、コーディングの知識がなくても、まるでブログを書くように直感的なドラッグ&ドロップ操作で、デザイン性の高いページを作成できる強力なツールです。この記事では、Shogunの基本的な使い方から、ランディングページ作成のような実践的な活用法、料金プラン、メリット・デメリットまで、初心者の方にも分かりやすく徹底解説します。あなたもShogunを使いこなし、Shopifyストアの可能性を最大限に引き出すことができるようになるでしょう。今回はShogunの概要、使い方の説明と、実際に試してみた感想などをお伝えします!
Shogun Page Builderとは?
Shopifyストアを変えるノーコードツール
一言でまとめると、ランディングページや商品ページ、ブログやコレクションページをドラッグ&ドロップで簡単にデザインできるShopifyのアプリです。

Shopify上のランディングページ、ブログページ、商品ページ、コレクションページなどを、HTMLやJavascriptなどのコーディングなしで簡単に作る事が可能となります。
本来、Shopifyで各種ページを思い通りに作るには、HTML/CSSやLiquidといったコーディング/プログラミングの知識が必要です。エンジニアやプログラマーは良いのですが、HTML等を書けない人には中々難しいでしょう。
Shogunを使う事で、管理画面の「カスタマイザー」から、ページに掲載する画像や文字の幅、大きさ、余白などをほぼ専門知識無しでで作るする事ができます。
※HTMLとは?「Hyper Text Markup Language」の略で、Webページを作成するための言語。初心者でも覚えやすい。
※CSSとは?「Cascading Style Sheets」の略で、Webページをデザインするための言語。
※Liquidとは?shopifyの根幹のプログラムを動かしている言語です。
Shogunで実現できること (LP作成、ページカスタマイズ、ブログ強化など)
・Shogun Page Builderでコーディングなし、ドラッグ&ドロップで気軽にページ作成できる。
・テンプレートが豊富
・既存のホームページをインポートして編集可能
・デスクトップとモバイルの両方に合わせてデザインを自動で変える、レスポンシブ対応(端末ごとのプレビューも可能)
・コーディングも出来るので、場合によってはさらに細かいカスタマイズが可能
などが挙げられます。
Shogunはどんなテーマやテンプレートでもカスタマイズができるので、アプリの相性は心配いりません。
なぜ多くのShopifyストアでShogunが選ばれるのか?
Shogunが多くのストアオーナーに支持される理由は、その「自由度の高さ」と「使いやすさ」にあります。
- 直感的な操作性: ドラッグ&ドロップで要素を配置し、見たまま編集できるため、初心者でも比較的短時間で操作に慣れることができます。
- 豊富なデザイン要素: テキスト、画像、動画、ボタン、フォーム、スライダー、タブ、アコーディオンなど、ページ作成に必要な様々な要素がプリセットとして用意されています。
- 高機能: ABテスト機能(プランによる)でページの効果測定ができたり、分析機能でパフォーマンスを確認できたりと、ページ作成だけでなく改善サイクルを回すための機能も充実しています。
- テンプレートライブラリ: デザイン性の高いテンプレートが多数用意されており、ゼロからデザインする手間を省けます。
これらの理由から、デザインにこだわりたいけれど専門知識がない、あるいは制作会社に依頼するコストや時間を削減したいと考える多くのストアオーナーにとって、Shogunは非常に強力な味方となります。
料金プランについて
以下の3つのプランから選んで利用する事ができます。
・BUILD
・MEASURE
・OPTIMIZE
それぞれのプランごとに利用できる機能を比較すると、以下のようになります。
|
機能 |
BUILD |
MEASURE |
OPTIMIZE |
|
料金/月 |
$39/month |
$99/month |
$149/month |
|
ページの作成 |
全てのページ タイプ 可 |
全てのページ タイプ 可 |
全てのページ タイプ 可 |
|
ページ制限数 |
なし |
なし |
なし |
|
SEO対策 |
◯ |
◯ |
◯ |
|
スクリーンサイズ デザイン |
◯ |
◯ |
◯ |
|
バージョン対策 |
◯ |
◯ |
◯ |
|
E-mail サポート |
◯ |
E-mail + Live Chat Support |
最優先で対応 |
|
利用できるユーザー |
2 |
4 |
6 |
|
デベロッパーツール |
× |
◯ |
◯ |
|
アナリティクス機能 |
× |
◯ |
◯ |
|
ABテスト |
× |
× |
× |
|
監視ログ機能 |
× |
× |
× |
Shogun Page Builderのインストール方法
さて、物は試し。継続して使うにはお金がかかりますが、10日間の無料トライアルがあるので、気になるようでしたら、まずはアプリをインストールして試してみましょう!
Shogun Page Builderアプリのインストール
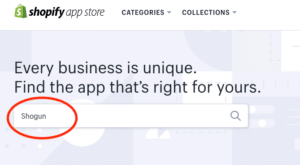
Shopify app storeにて、「Shogun」と検索します。

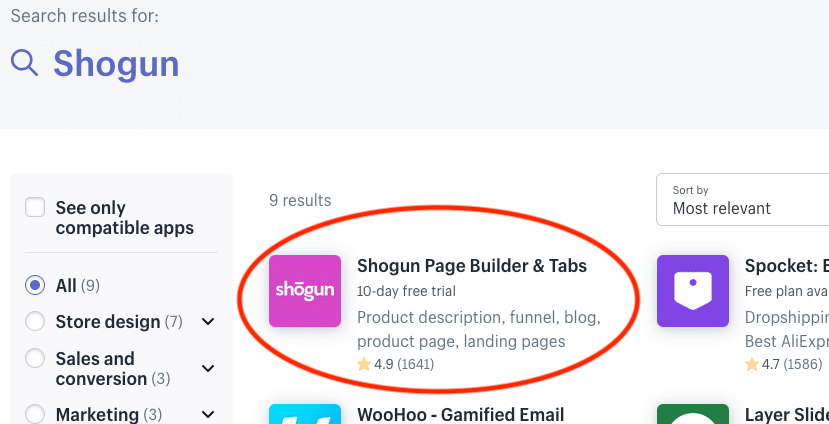
検索結果の中から、「Shogun Page Builder & Tabs」と書いてあるアプリをインストールします。

Shogun Page Builderでページを作る方法
さて、インストールが終わったら、Shogunの管理画面を早速見てみましょう。今回は、簡単なテンプレートのインストールと、管理画面の操作方法を見ていきます。
こちらは、デスクトップ・タブレット・モバイル端末に対応しております。
作りかけでもサイトのプレビューが見れるので、どういった見た目に仕上がっているのか確認しながら進めるとスムーズです!

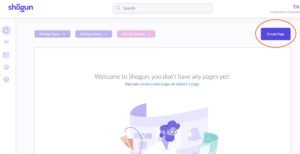
右にあるCreate Pageのボタンをクリックします。
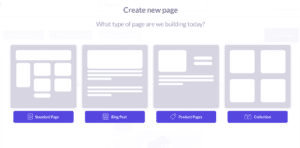
「Create new page」と表示されて、作成するページの型を選択できます。1から作りたくない時は、既存のページを読み込んで改造する事もできます。

今回は、1番左にある「Standard Page」を選んでみます。
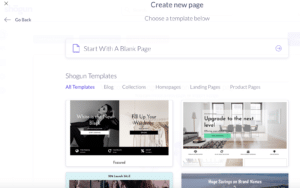
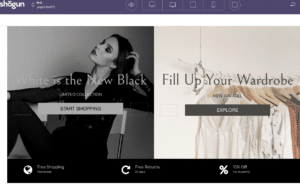
クリックすると、選んだ「型」に沿ったテンプレートの選択画面に移ります。サンプルの写真が入っているので、完成版のページがイメージしやすくなっています。

ここで選んだテンプレート画面のデザインがそのまま反映されます。ひとまず、左上の最初に表示されたテンプレートにしてみました。
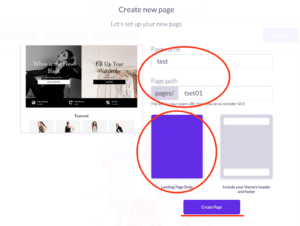
テンプレートを選んだら、「Page name>Page path>テーマのレイアウト種類」を選び、「Create page」をクリックします。

これでShogunを使った新規ページが作られました!
あとはテンプレートに入っている写真、キャッチコピーや説明文を自社商品に差し替えれば新しいページの完成です。
Shogun Page BuilderでPCやスマホでの見え方を確認する方法
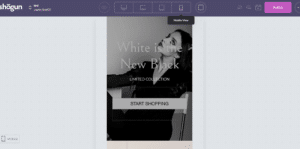
上の中央にあるアイコンから画面をデスクトップやスマホなど、端末ごとの表示に変更して、実際にページが色々なデバイス上でどう見えるのか確認する事ができます。
PC版を見たい時は「Desktop View」を選びましょう。

そして、スマホ版を確認したい時は「Mobile View」を選びます。

海外EC、特にアメリカでは、年々モバイルからのアクセスの比率が高くなっています。なので、スマートフォンサイトの見栄えのチェックは必須です。
Shogunを使えば両方の見え方を簡単にチェックできます。
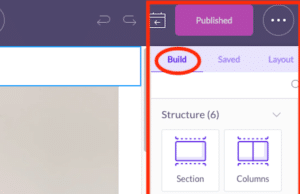
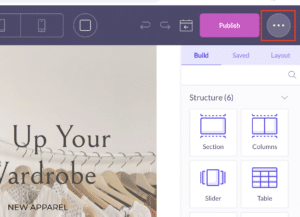
新しい写真や文字を挿入したい場合は、右側の「Build」から挿入したい物を選択して、左にドラックアンドドロップで簡単に追加できます。

シンプルな「セクション」や「カラム」、写真や商品を見せられる「スライダー」、画像、アイコン、フォーム、マップなどが直感的に挿入できます。
イメージとしては、色々な要素のブロックを1つずつ組み上げていく形です。
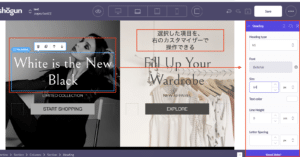
一つ一つの要素の幅(width)や高さ(height)などを変更したい場合は、変更したい箇所を選択します。次に、画面の右にあるカスタマイザーで値を編集しましょう。
この調整は少しCSSの知識が必要になるかもしれません。そういう時はGoogle先生に頼りましょう。分からない言葉が出てきたときは、「Line Height プロパティ 意味」などという様に、
「分からないキーワード」+ 「プロパティ 意味」
で検索すればある程度意味はつかめると思います。
*細かい用語の説明は、記事の趣旨と離れるので割愛します。

見出し、フォント、文字間の調整、配置、背景設定、余白、ボーダー、透明度、さらにはCSSのクラス設定までが可能。
専門用語は最初は分からなくても大丈夫です。「とても自由度が高く、色々な調整が簡単にできる」とだけ分かって頂ければ大丈夫です。
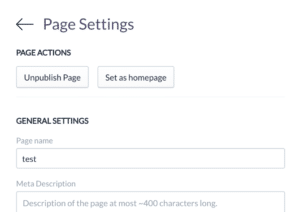
ページタイトル名の変更、Meta DescriptionやSEOタグなどの情報を編集したい場合、右上のアイコンをクリックします。

編集画面はこのようになっています。

ページを公開する時は、画面右上の「Publish」をクリックします。
クリックすると下のような画面になるのでしばらく待ちます。

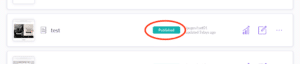
完了しました。成功すると、下のような画面になります。

ステータスが「Published」 となっていれば、サイトに公開されている状態です。
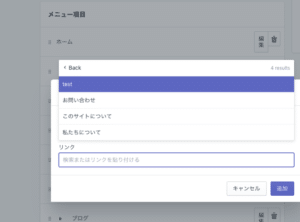
でも、そのままでは新しく作ったページへのリンクが無いので、ページはあるけど誰もそこにたどり着けない状態です。作ったページをサイトの「メニュー」に追加して、サイトのヘッダーに表示してみましょう。

サイトのヘッダー部分にオリジナルのページへのリンクが表示されました!
一つ気を付けるポイントとしては、Shogunで作ったページをそのまま使う際に時々、画面幅などを調整していないためレイアウトが崩れてしまう事がある点です。
実際に使う場合は少しづつテストしながら利用して、調整して行きましょう。
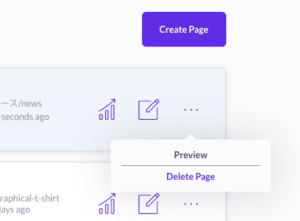
Shogun Page Builderで作成したページの削除方法
ページを作ったけど削除したい場合もありますよね。
そんな時に削除する方法は、トップページの右にある丸いアイコンにカーソルを合わせると、表示されたリストの一番下に「Delete Page」と出てきます。

こちらをクリックすると、ページが削除されます。
以上、Shogunの基本的な操作方法に関する説明でした。
4. 実際にShogunを使ってページを作ってみた感想
ここまで作ってみた経験を振り返り、プログラミング経験者としてShogunのメリットとデメリットを簡単にまとめてみました。
Shogunのデメリット
一方大きな課題かな、と私が感じたのは、メンテナンスの煩雑化です。
これはページビルダー全般に言える事ですが、簡単に作れる反面、中身のコードが分かりずらくなり、修正が困難になる事があります。1つのページを作りこむと編集しにくいページになってしまう可能性があります。
また、Shopifyの内部システムがバージョンアップなどで変化した時、問題がないかどうか、と先の見通しが立てづらいという点もあります。
過去に人気だったアプリも、何らかの理由で開発者が運用を止めてしまい、メンテナンスやセキュリティーリスクが発生する可能性はあります。もしShogun自体運用が止まってしまったら… という万が一のリスクも一応考慮しておくべきでしょう。
Shogunのメリット
専門知識不要で、エンジニアでない方でも簡単にページの制作ができると感じました!
Shopifyでテーマを本格的にカスタマイズしようと思うと、どうしてもLiquidやHTML/CSS, JavaScriptの知識が必要になってきます。
Shogunの管理画面「カスタマイザー」は設定方法が誰でも分かりやすく、パワーポイントなどの様に、ドラッグ・アンド・ドロップで簡単に要素を挿入し、調整し、自分の思い通りのページを作っていく事ができます。
なので、プログラミングに関する専門知識のないショップオーナーさんやデザイナーさんが、自力でスピーディーにECサイトのページを作るのにオススメです!
Shogun Page Builderのご利用は計画的に
Shogunは、基本的にコーディングが不要で、思い通りのデザインや機能を簡単に作れる便利なツールです。しかし、月額費用がかかる点などメリット・デメリットを調べて考えた上で、上手に活用するのが良いかと思います。
自社の運営方法にあったツールを使いこなし、いち早く商品の価値が伝わり、売れるECサイトを構築していきましょう!
自分でサイトもある程度管理できるようになり、商品のランディングページも作れるようになると、次に悩むのは商品のキャッチコピーや魅せ方です。
・どんな切り口のメッセージが一番お客さんに響くのか?
・商品の情報はたくさん語りたいけど、どんな順番、構成で伝えれば一番売上が上がるんだろう?
・海外のお客さんは何を考えているんだろう?
などと、WEBマーケティングのお悩みをお持ちでしたら、是非世界へボカンにご相談を。
おすすめ記事
アクセスランキング