海外マーケティングブログ
ぴったりのShopifyテーマを選択する7つの注意点
- 2021.07.28
- 越境EC

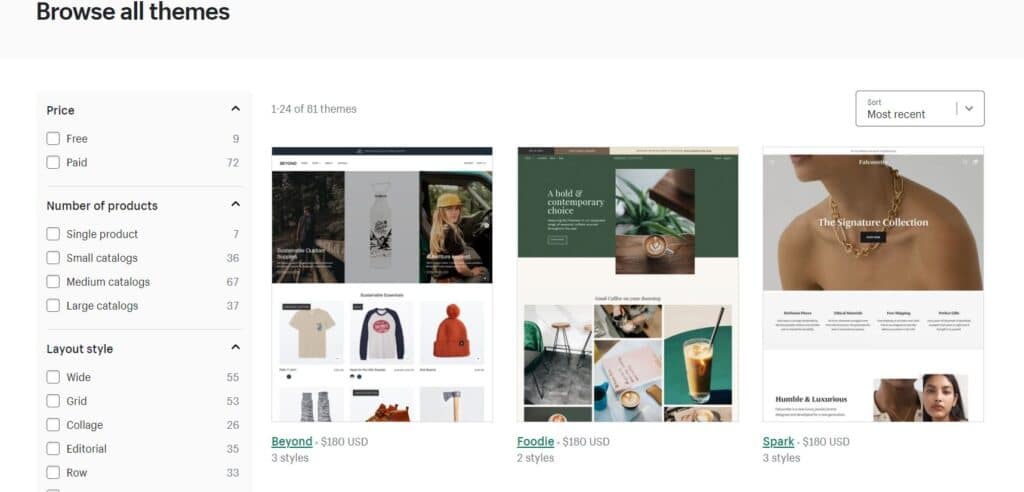
ShopifyはECサイトのための強力なプラットフォームです。最も魅力的なポイントの1つは商品に合わせて選べる豊富なテーマで、Shopify公式が提供しているテーマだけでも、9つの無料テンプレートと72の有料テンプレート(160〜180ドル)があります。。さらに、非公式テーマを含めると1,000種類以上あり、デザインが苦手でコーディングができなくても、美しい通販サイトを簡単に構築できます。
優れたテーマは、見た目が美しいだけでなく、サイトの訪問者に最高の体験を提供し、必要な機能を含み、高いコンバージョン率(成約率)を実現します。では、たくさんのテンプレートの中から、自分に合ったShopifyテーマを選ぶにはどうしたらいいのでしょうか? この記事では、Shopifyのテーマの選び方や注意点について簡単に説明します。
#1 ストアのコンセプトと必要な機能を把握する
テーマを決める前に、どのようなストアにしたいのか、どのような機能が必要なのかを決めます。扱っている商品や点数、どんなユーザーを想定しているのか、そしてどのようにプロモーションしていきたいかを書き出してみると良いでしょう。これを行わずにテンプレートを決定した場合、完成したストアはおそらくあなたが想像したものにはなりません。
通常、Shopifyテーマには次の機能があります。
- テーマの編集と変更によるカスタマイズ
- モバイル端末ディスプレイ対応
- SEO対策
- SNSアイコン
- プルダウン式のナビ
- 付属のフォントとデフォルトのカラー
- テーマの定期的なアップデート
- テーマ購入者向けのアフターサービスとテクニカルサポート
ここで注意していただきたいのは、Shopifyのテーマは豊富にあっても、1つのテーマで100%のニーズを満たすことはできない事が多い点です。 なので、まず最低限必要なニーズの80%を満たすものを選び、残りの20%は少しづつ調整することをおすすめします。 ご希望の機能がお好みのテーマで利用できない場合は、Shopifyアプリで探すか、開発者を通してカスタマイズすることができます。

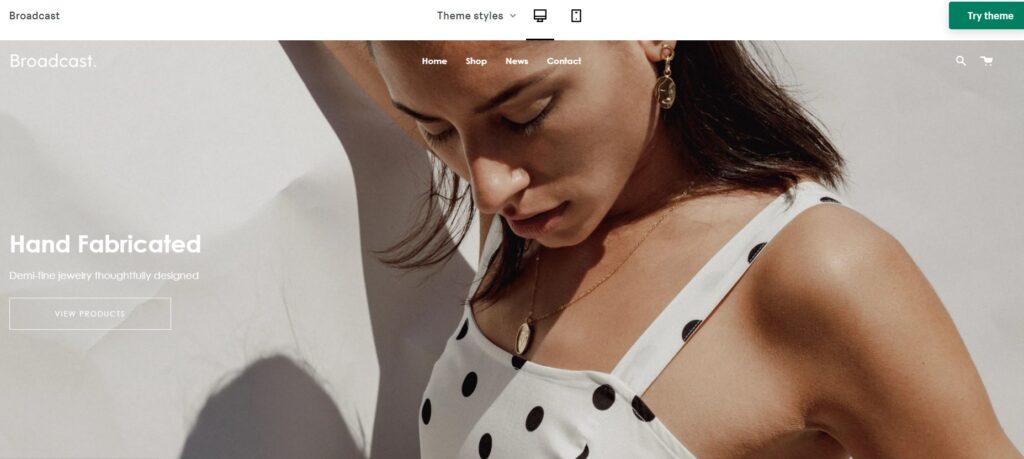
broadcast テーマでは、ページ上部で自動的にスタイリッシュな背景動画を再生できます。
#2 Shopifyテーマのデザイン。色やレイアウトを吟味する
スタイルとレイアウトは、Shopifyストアの第一印象です。 通常、これはテーマを選択するときに最も直接的な確認で、 適切な背景、フォントスタイル、色、および文字サイズを選択することにより、商品の魅力を引き出し、ストレスなく必要な情報が伝わるようになります。
以下の点を考慮する必要があります。
- – そのテーマでは、商品紹介の短い動画を掲載できますか?
- – プロモーション用画像を掲載できますか?
- – 商品の特徴や、機能を紹介するフォトギャラリーの作成は可能ですか?
- – お客様が商品の詳細を理解するために、商品画像のズーム機能はありますか?
#3 Shopifyテーマと商品数
商品カタログの品数に合ったテーマを見つけることは、サイトを管理し、お客様に適切に商品を選んでもらうためにとても重要です。
たとえば服や化粧水などの商品を扱っている場合は、数百〜数千点の商品を表示でき、サブカテゴリページを作成したり、キーワード検索や商品にフィルタをかけてえらべるテーマが必要になります。
一方、それほど大きな商品カタログではなく、数点〜数十点と少数の商品しか扱っていない場合は、大きなカタログを魅せるために設計されたテーマは役に立ちません。

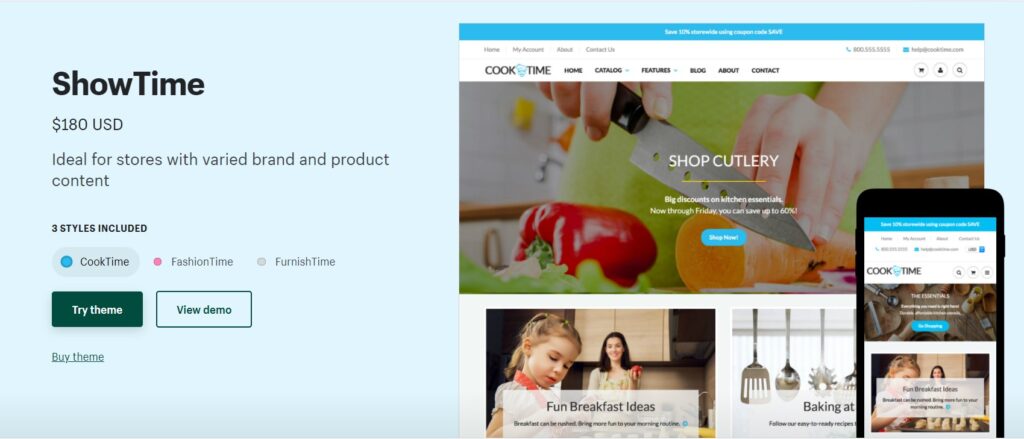
Showtimeのようなアパレル・ファッションブランドのテーマは、大きくて美しいイメージでデザインされています。
#4 ヘッダー:ロゴとナビゲーションメニュー
ウェブサイトのロゴ
ロゴはブランドのアイデンティティであり、お客さまにあなたのブランドを覚えてもらうためにとても重要なものです。ロゴはShopifyストアの上部、ヘッダーにあるはずです。 ロゴが表示されていないか、背景とブレンドされて見えづらいようなテーマは避けた方が良いでしょう。
ナビゲーションメニュー
最高のユーザー体験を提供するためのもう1つの重要な機能は、ナビゲーションメニューです。ヘッダーにあるナビゲーションがシンプルで使いやすければ、、ユーザーは簡単にサイト内のページからページへ移動して、ストアを探索して自分が欲しいものを選べます。
逆に、ナビゲーションメニューが複雑で面倒だと感じられてしまった場合、ユーザーはわざわざストアを探索することすらしないかもしれません。

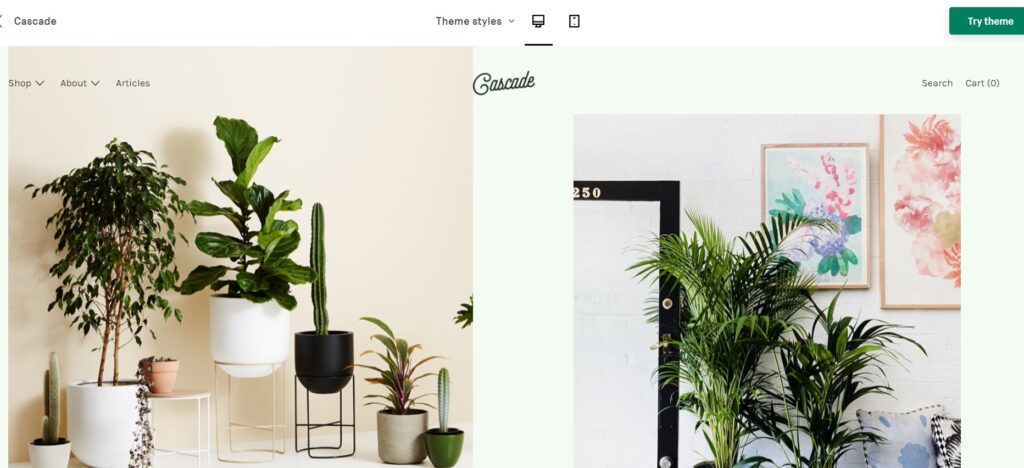
Cascadeのような多くのテーマには、ページ間をより簡単に移動できるスティッキー(位置固定)なナビゲーションメニューがあります。
#5 レスポンシブデザイン
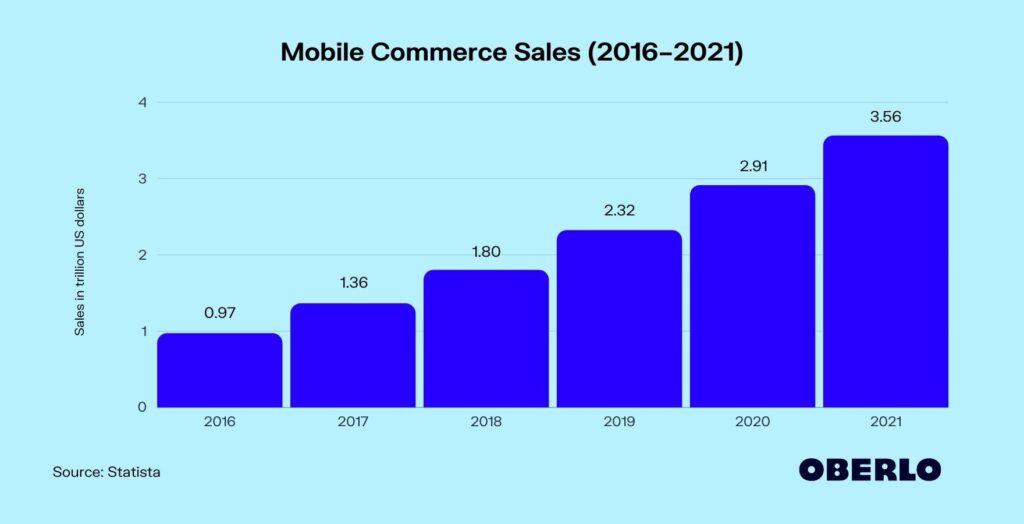
スマートフォンの急速な発展に伴い、携帯電話やタブレットでの買い物が増えているため、テーマを選択する際には、PCできれいに表示されるかチェックするだけでなく、テーマがモバイル端末で見た時にも同じくらい使いやすくある必要があります。もちろん、基本的にすべてのShopifyテーマにはモバイル端末への対応機能がありますが、追加で考慮すべき点は次のとおりです。
- モバイル端末でのショッピングカート操作、お支払いの流れ、購入後の確認など、購入にまつわるページは便利で高速か。
- モバイル版のストアのナビゲーションは明確で、使いやすく完全に表示されていますか?
- 商品画像は携帯端末にどのように表示されますか?
- あまりに小さなボタンはありませんか?サイズは調整可能ですか?

#6 ページの読み込み速度
お客様がShopifyストアにアクセスして商品を購入する場合、ウェブページの読み込みが遅いとせっかく来てくれたお客さんがすぐにページを閉じてしまう「バウンス率(直帰率)」が高くなってしまう可能性があります。このように、ストアのテーマが美しくても、読み込みが遅くてはお客様はそれを見る機会がありません。
また、検索エンジン最適化(SEO)の観点からも、ページを開く速度はサイトの検索ランキングに深刻な影響を及ぼします。 したがって、Shopifyテーマを選択するときは、トップページのアニメーション表示など、サイトを重くしてしまい、読み込み時間を無駄に長くしてしまう派手な特殊効果をできるだけ避けてください。
#7 Shopifyテーマのレビューを読む
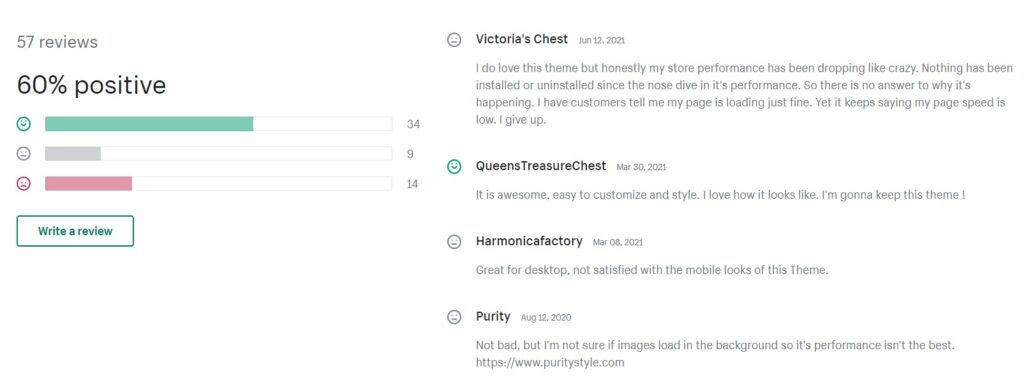
テーマのサポート資料や利用規約を確認するだけでなく、他の購入者のレビューを見ることで、様々な角度からテーマを理解し、より良い選択をすることができます。
レビューを見る際には、悪い評価にも注意してください。モバイルでの表示など、細部にバグがある場合もありますので、これらのストアが店舗デザインに影響する場合は、使用するかどうかを再検討する必要があります。
特に悪い評価に対しても真摯に対応してくれている開発者か?を確認すると、後々テーマの設定に困った時にストレスなくサポートを受けることができます。

まとめ
ECサイトのテーマを選択することは、ビジネスの成功または失敗を判断するための重要なステップです。 テーマは、ストアの外観と、顧客にどのような体験を提供するかに大きな影響を与えます。
ECサイトでコンバージョン率の高いShopifyテーマを選択する際は、上記の技術的な詳細を必ず考慮してください。
おすすめ記事
アクセスランキング