海外マーケティングブログ
日本と海外 (アメリカ) のWebデザイントレンドの違い
- 2024.04.01
- 越境EC

日本と海外 (アメリカ) のWebデザイントレンドを比較
海外のWebサイトは日本のWebサイトよりもオシャレに感じませんか?
それはきっと、日本のWebサイトはテキスト量が多く、ごちゃごちゃした印象を受けるからでしょう。
「日本のWebサイトはなぜごちゃごちゃして見えてしまうのか」
同企業のWebデザイントレンドの違いを、日本とアメリカのWebサイトを比較してみましょう。
日本と海外 (アメリカ) のWebサイトデザイン比較事例
例1:株式会社つぐつぐ
 |
 |
株式会社つぐつぐ | 日本語版ホームページ
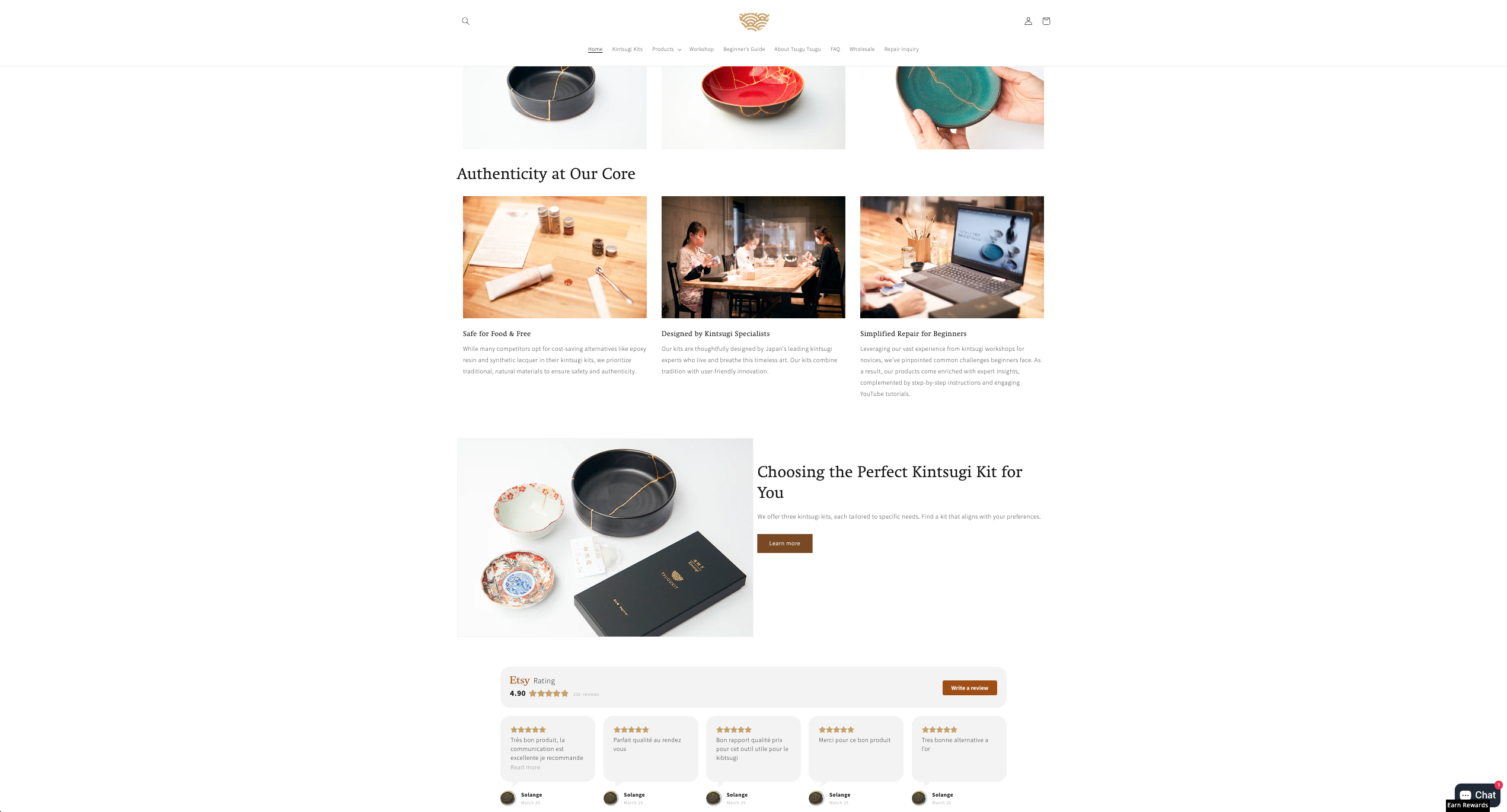
株式会社つぐつぐ|英語版ホームページ
日本語版のWebサイト(画像左)には、お知らせ欄が設けられており、ニュースやイベント、プレスリリースなどが見れるようになっています。
1ページに、商品である金継ぎキットの販売・体験教室の申し込み導線・プロジェクト内容の紹介・企業情報までが盛り込まれ、用途の異なるボタンも複数配置されています。
購入に至るまでにさまざまな情報から判断する日本人向けのWebサイトデザインです。
英語版のWebサイト(画像右)では、画像で見せるWebサイトデザインとなっており、日本語版のWebサイトよりもスタイリッシュな印象です。
金継ぎとは何かやメリットなど重要な情報がテキストで紹介されています。
トップページには商品の購入ページに遷移するCTAボタンがわかりやすく配置されています。
ユーザーのレビューも掲載しており、ユーザーの購買を後押しするWebサイトデザインです。
Shopify越境EC 海外Webマーケティング成功事例(記事)|株式会社つぐつぐ
例2:伊田繊維株式会社
 |
 |
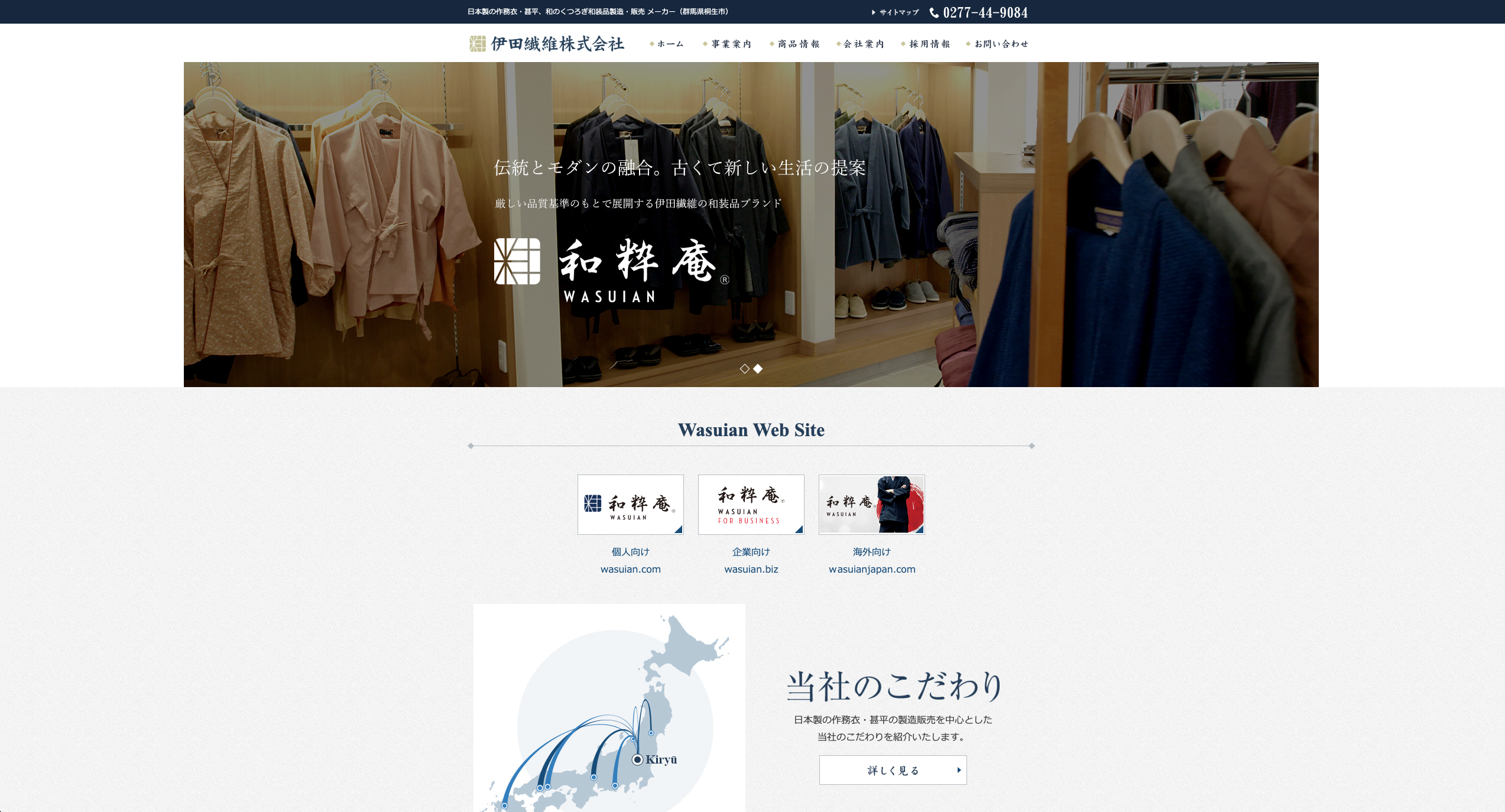
伊田繊維株式会社|日本語版ホームページ
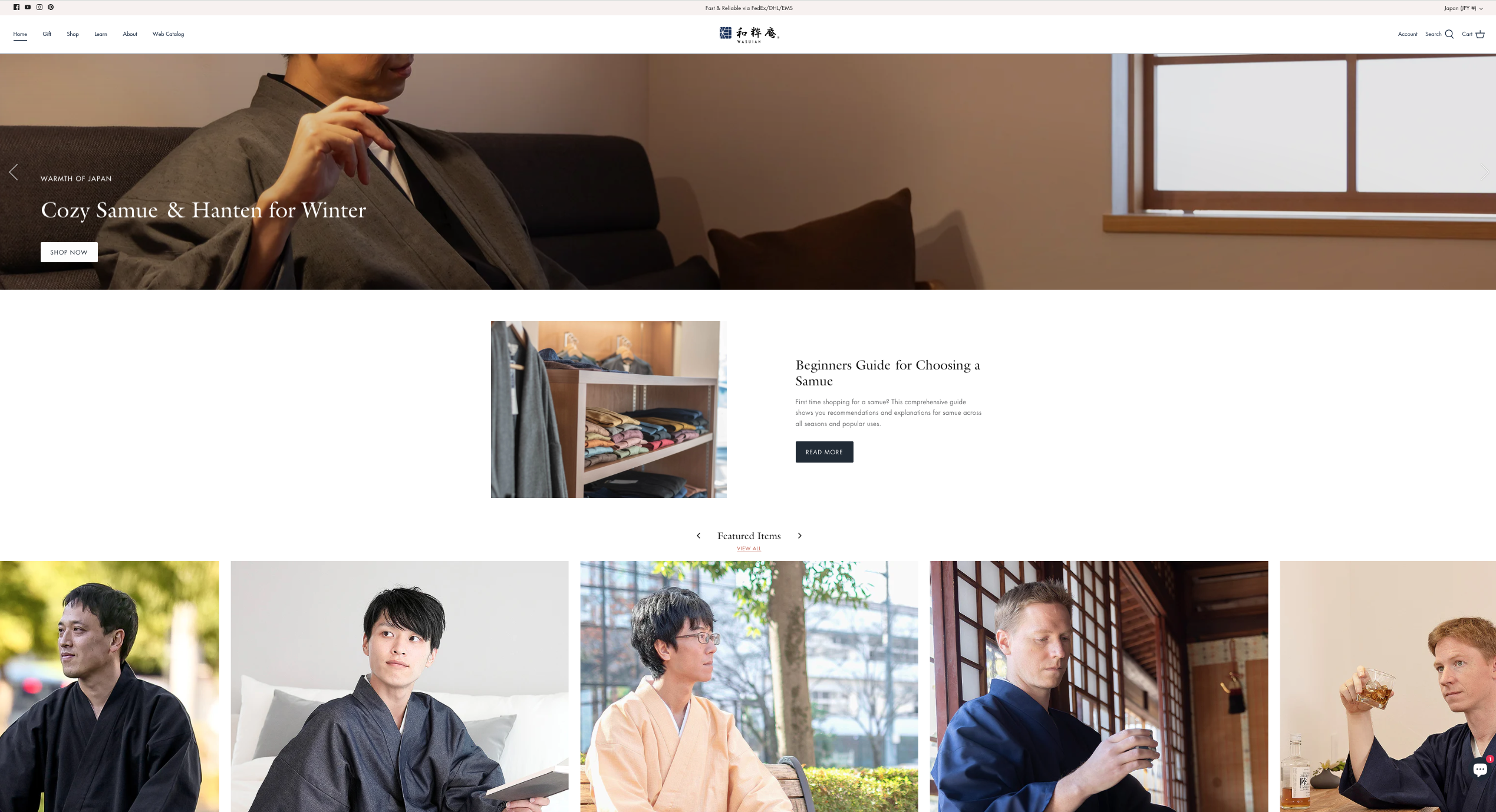
伊田繊維株式会社|英語版ホームページ
日本語版のWebサイト(画像左)のトップ画像は商品とテキストで、日本の伝統を感じさせます。
Webサイトのトップページには、事業内容や商品のこだわりといった情報をメインで掲載しています。
「日本の伝統」「歴史」「丁寧に作られた日本製」などのテキストからは、品質の良さや商品の価値を感じられ、信頼や安心感が伝わるWebサイトデザインです。
英語版のWebサイト(画像右)では、画像に着用画像をたくさん掲載しており、海外ユーザーの興味を引くようなWebサイトデザインです。
甚平や作務衣など、海外ユーザーには文化的に馴染みのない衣服の着用シーンや商品の特徴がイメージしやすくなっています。
オンラインショップに遷移するCTAボタンは、わかりやすく配置されています。
またWebサイトのトップページで、ECショップの商品一覧を表示しているところが特徴的です。
Shopify越境EC 海外Webマーケティング成功事例(記事)|伊田繊維株式会社
例3:角利産業株式会社
 |
 |
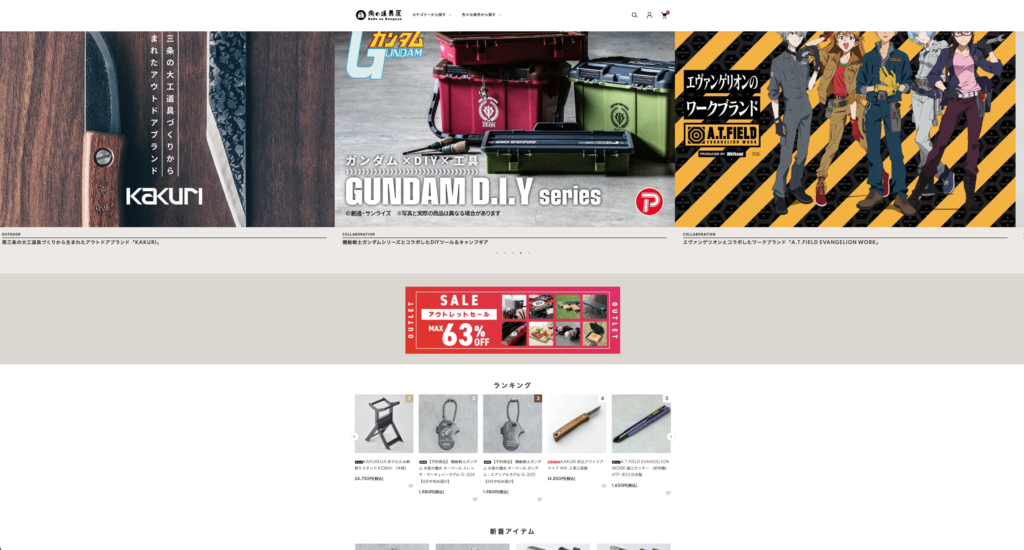
角利産業株式会社|日本語版ホームページ
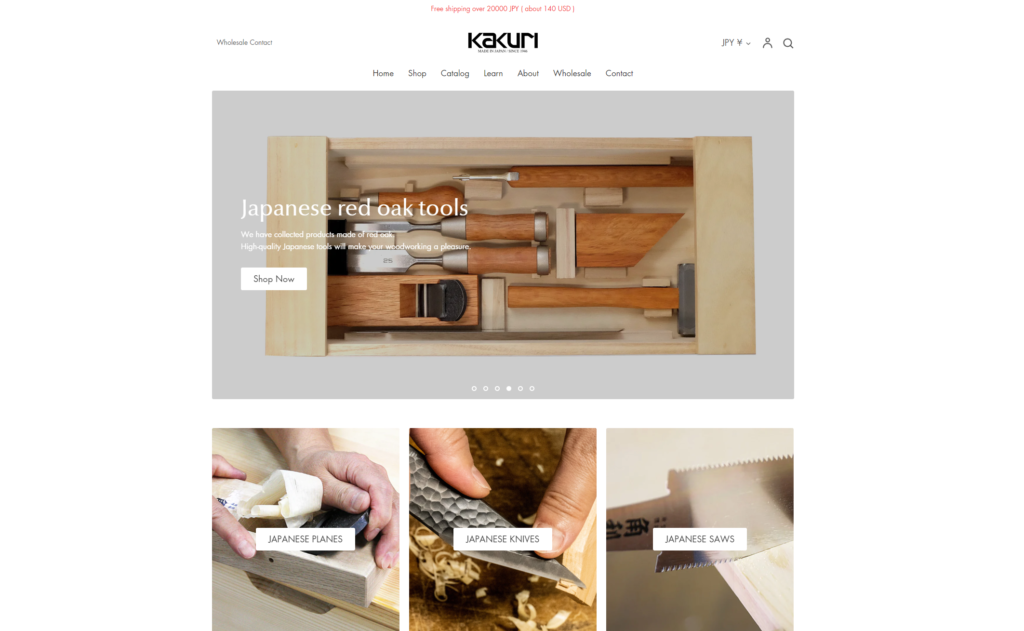
角利産業株式会社|英語版ホームページ
日本語版のWebサイト(画像左)では、人気ランキングや新着アイテムなどの商品一覧が表示されており、すぐにオンラインショップへ遷移できるWebサイトデザインになっています。
画像は、アウトドア商品やグッズがメインで紹介されています。
商品のタイトルには商品名だけでなく、購入後のお届け時期や予約商品であるかどうかが記載されていたり、「オススメ」「NEW」などのバッジがついていたりと、英語版のWebサイトに比べると情報量が多い印象です。
英語版のWebサイト(画像右)では、工具がメインの画像を使っています。
日本製の高品質な商品であることが伝わるWebサイトデザインです。
商品一覧には、商品名だけでなくレビューも表示されています。
Webサイトには、動画も使いインパクトのあるビジュアルとなっています。
Shopify越境EC 海外Webマーケティング成功事例(記事)|角利産業株式会社
日本と海外(アメリカ)のWebサイトデザインが違う理由

日本とアメリカのWebサイトデザインの違いを解説します。
1. 価値観の違い
国によって価値観が異なるため、Webサイトのデザインもユーザーに合わせる必要があります。
日本のWebサイトでは「利便性」を重視したWebサイトデザインが好まれますが、アメリカでは「ビジュアル」を重視したデザインが好まれます。
例えば、日本では1ページで全てが完結するような情報量の多いWebサイトデザインです。
アメリカのWebサイトでは、日本と比べると1ページの情報量は多くなく、重要な情報やコールトゥアクションが一目でわかるWebサイトデザインとなります。
2. 文化の違い
文化の違いもWebサイトWebサイトデザインに反映されます。
日本では商品やサービスの説明や保証内容など、アメリカではメリットや成功事例などを前面に出すのが効果的です。
日本にはリスク回避の文化があり、商品やサービスの保証など、購入を決断するための長い説明文や多くの情報を求める傾向にあります。
テキスト情報から信頼を構築するために、冗長的な表現を使い慎重に伝えようとします。
日本のWebサイトでは、誤解を生まない表現になっていないか、クレームにつながる表現になっていないかなど、あらゆるユーザーに配慮するため情報量が多くなりがちです。文章から信頼性と安心感の追及がなされる傾向にあります。
アメリカでは、商品やサービスの機能よりも、どのような利点や価値があるのかを気にします。
また国によって四季からイメージするものが異なります。
例えば、日本であれば「春=桜=ピンク」のようにイメージできますが、アメリカでは異なります。
アメリカで四季を表現したい場合は、ハロウィンやクリスマスのような行事が効果的です。
3. デザインの好み
日本のWebサイトでは商品やサービスの説明など情報量が多い傾向にあります。細部にわたるこだわりと、豊かな色彩、キャラクターデザインなど、視覚的に魅力的な要素を取り入れることが多いです。
日本のWebサイトでは、1ページの文章量だけでなく画像の枚数も多いのが特徴です。
アメリカのWebサイトではシンプルでクリアなWebサイトデザインが好まれ、また余計な装飾は避けられる傾向にあります。
1ページで全てが完結するような情報量が多いWebサイトデザインの日本Webサイトに比べ、アメリカでは視覚的にインパクトの強い画像や動画が活用されます。
アメリカのWebサイトでは画像を1枚用いて、ユーザーの興味を引くこと(ストーリーテリング)が一般的です。
また直感的で使いやすいナビゲーションも重視されます。
4. 言語とフォント
言語とフォントもWebサイトデザインに違いをもたらします。
日本語は、ひらがな・カタカナ・漢字の3種類あり、組み合わせによって情報をよりわかりやすく伝えることが可能です。例えば、ひらがなとカタカナを組み合わせたり、あえて全てカタカナで表現したりすることで、商品やサービスを異なるイメージで伝えられるでしょう。
アメリカでは英語の大文字と小文字を使い分けることで、与える印象を変えられます。例えば、全て大文字にすると「大声で叫んでいる」といった印象を与えます。Webサイトのタイトルやキャッチコピーでは大文字だけでなく、小文字交じりが好まれるのです。
日本語と英語はフォントにも違いがあります。欧文フォントに比べ、和文フォントの種類は少なめです。
日本語では、明朝体とゴシック体の主に2種類に分けられ、英語のフォントはセリフ体とサンセリフ体の大きく2種類に分けられます。
アメリカのWebサイトでは、サイト内の文章はサンセリフ体が読みやすいとされますが、タイトルやキャッチコピーなどはセリフ体を用いることもあります。
日本語の明朝体フォントは長文でも読みやすく、ゴシック体は存在感のあるフォントとされています。
📝 関連記事
「ハイコンテクスト」、「ローコンテクスト」の違いを理解する🔗
「ローコンテクスト(Low Context)」、「ハイコンテクスト(High Context)」という言葉を聞いたことはあるでしょうか?一般的に日本語は「ハイコンテクスト文化」と言われており、英語は「ローコンテクスト文化」と言われています…
日本と海外(アメリカ)のWebサイトデザインの特徴

日本のWebサイトデザインの特徴
- 利便性重視
- 1ページの情報量が多い
- 画像よりテキストでの伝達
- それぞれの情報がどこにあるのかわかりやすい配置
- 統一感のある色彩
日本のWebサイトデザインは、画像よりテキストで伝えようとします。情報量が多いため、それぞれの情報がどこにあるのかがわかりやすい構成になっています。1ページで完結するようなWebサイトデザインになるため、ボタンの数も多い傾向にあります。
海外(アメリカ)のWebサイトデザインの特徴
- 画像を大きく使い興味を引くビジュアル
- 魅せるには、テキストより画像や動画
- シンプルなWebサイトの構成
- ボタンが少ない
- 余白を活用
- シンプルな色彩
アメリカのWebサイトデザインは、テキストより画像で伝える傾向にあります。
大きな画像を1枚使い、ビジュアルでユーザーの興味を引きます。1ページの情報量も少なく、シンプルな構成です。
白などシンプルな色彩を用いられることが多く、スタイリッシュな印象を受けます。
海外Webサイトのデザインで意識すべき3つのポイント
海外Webサイトのデザインで意識すべきポイントを3つご紹介します。

1.海外(アメリカ)ユーザーに合わせたWebサイトデザイン
日本であれば、テキスト量が多くなった場合でも、必要な情報を1ページで伝えることが好まれます。
情報量が多いため、どこに何の情報があるのかをわかりやすくする工夫は必要です。
日本のWebサイトでは、カテゴリごとに枠で囲むようなWebサイトデザインを採用することもあります。
アメリカでは、画像をダイナミックに使い、ユーザーの興味を引くWebサイトデザインが好まれます。
日本のWebサイトのように、カテゴリごとに枠で囲むことは多くなく、トップ画像に目が引くような構成です。
2.海外(アメリカ)ユーザーに合わせたローカライゼーション
海外向けのWebサイトを作る際は、言語やフォント、色彩だけでなく、文化や習慣にも考慮することが重要です。
日本向け、海外向けでWebサイトデザインに差が生じるのは、文化的背景に違いがあるためです。
ユーザーに正確に情報を伝えるためには、Webサイトデザインをローカライズする必要があります。
海外ユーザーの価値観や感性に刺さる伝え方やWebサイトデザインにしましょう。
3.海外(アメリカ)ユーザーに伝わるWebサイトデザイン
アメリカのWebサイトは、1ページの情報量が少なくスッキリしているため、オシャレに見えるかもしれません。
アメリカの場合は、シンプルがユーザーに好まれるWebサイトデザインです。
アメリカのWebサイトを作る際、日本のWebサイトのように多くの情報を盛り込んでしまうと、混乱を招いてしまうこともあります。
海外のWebサイトを作る際は「おしゃれなWebサイトデザインにすること」ではなく、その国のユーザーに伝わるデザインになっているかが重要です。
日本と海外 (アメリカ) のWebデザイントレンドの違いまとめ
日本とアメリカのWebサイトデザインの違いは、文化やニーズ、価値観の違いにあります。
Webサイトを作る際は、その国のユーザーに適したWebサイトデザインにすることが重要です。
日本語版のWebサイトをそのまま英語に翻訳するだけでは、伝えたい情報を正確に伝えることは難しいでしょう。
アメリカのWebサイトは日本のWebサイトよりオシャレに見えるかもしれませんが、「オシャレなWebサイトを作ること」ではなく「ユーザー目線で作ること」が大切です。
越境EC・海外販路拡大なら世界へボカン!
おすすめ記事
アクセスランキング