対談
Shopifyに関する情報収集源の仕方とサイトデザインの可能性 non-standard world佐藤氏 × Shopifyマーケティングエキスパート徳田
- 2022.03.08
- Shopify

対談動画
-
この記事を読むことでShopifyに関する情報収集源の仕方Shopifyのデザインについてがわかります。
【non-standard world CMO兼アートディレクター 佐藤昭太氏 略歴】
Shopify Partner of the Year 2021受賞。
Shopifyに特化した共創型デザインファームnon-standard worldを運営し活躍する。【世界へボカン株式会社 代表取締役 徳田祐希 略歴】
日本の魅力を世界へ伝えるというミッションの元、13年以上にわたり、多国籍メンバーと共に越境EC、海外BtoBマーケティングに取り組む。
越境EC企業の年商を35億→500億、14.7倍の成長を導くなど数多くの実績を残す。
Shopifyマーケティングエキスパート。
-
第二弾はこちらからご覧ください。
佐藤氏の自己紹介

-
世界へボカン株式会社 代表取締役 徳田祐希(以下 徳田)
こんにちは! 世界へボカンの徳田です。
本日はnon standard worldの佐藤さんにお話を伺いたいと思います。
よろしくお願いいたします。簡単に自己紹介からお願いします。
-
non-standard world CMO兼アートディレクター 佐藤昭太氏(以下 佐藤氏)
non standard worldの佐藤と申します。
non standard worldはShopifyに特化したECサイトの構築と伴走型の支援をしており、CMO兼アートディレクターとして活動をしております。
non standard worldを簡単に紹介させていただきますと、art & tech for commerceという言葉を打ち出しています。
ブランドの世界観や独自性を伝える美しさアートと自由な顧客体験を作るテクノロジーの両立を目指していて、伴走型で社外にあるECのチームとしてご支援をしているという形になります。
クライアントさんはわりと独自性のあるものづくりをされている方が多くなっています。
-
徳田
ブランドの世界観を大事にされてる方ってことですね。
-
佐藤氏
その形ですね。
戦略設計からデザインまでやっており、プロジェクトの最初にワークショップのような形でどういう狙いでどういうものを作っていくかからデザインまでをやっています。
TwitterでShopify関連のツイートをしていて、Shopify関連の方に結構フォローしていただいているかなと思っております。
よろしくお願いします。
-
徳田
お願いします。
確かに戦略の方とデザインの方って結構分かれていて、戦略設計がうまい方はいるんだけどそれをクリエイティブに落とし込めず、どうなっているんだっけ?って事象ってよく見たりしますが、両方できるんですね。
-
佐藤氏
そうですね。
両方、一気通貫してこだわってやっております。
情報の入手ソース

-
徳田
Twitterもいつも拝見しているのですが、佐藤さんのを見ておけば間違いないといった感じになっています。
どんな情報ソースをもとに情報収集されているのか、どう取捨選択されているのかをお話伺えればなと思います。
-
佐藤氏
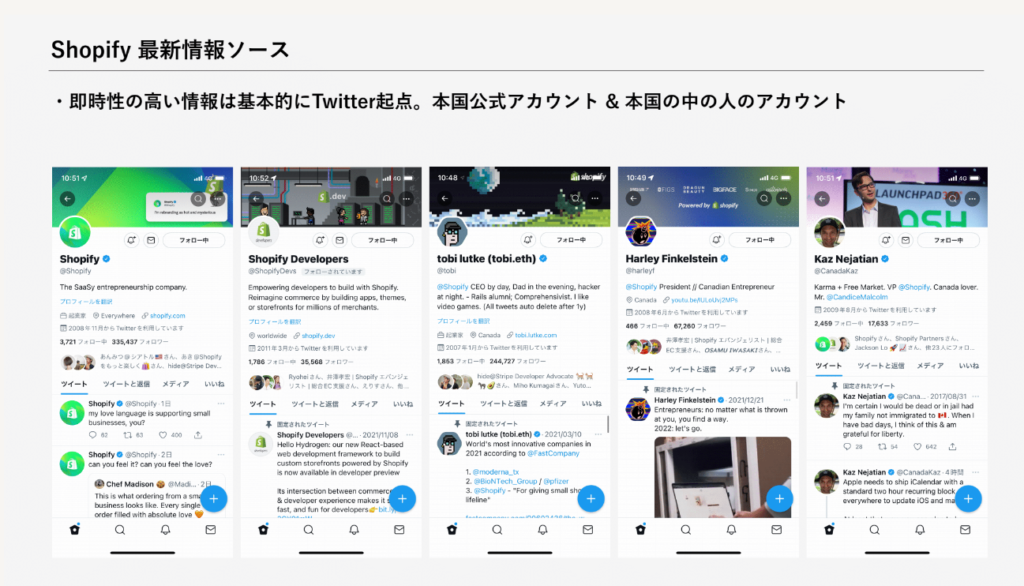
僕が普段見ている情報ソースのうち即時性の高い情報、早い情報は基本的にTwitterを見ています。
本国の公式関係のアカウントや本国の中の人のアカウントです。
左からご説明させていただくと、まずShopifyの公式アカウントですね。
これは結構フォローされている方多いかなと思うんですけど、Shopifyの新機能のリリースはTwitterで最初に情報発信されることも多いので、ここは確実に見ています。
あともう1点がShopify Developers。
これはShopifyの開発者の向けの情報を主に発信している公式アカウントになっています。こちらを開発者向けの最新情報のソースとして見ているような感じです。
あとCEOのトビさんですね。
トビさんは重要なリリースは引用リツイートをされたりするのでそういう観点でも見てます。あと結構面白いのが、普段の発言からShopifyが未来に向けてどんなことを考えて注目しているのかが垣間見れるところです。
たとえばShopifyのリアクトサーバーコンポーネントという技術を使ったハイドロジェンというカスタムストアフロントのフレームワークを去年発表されました。
これを発表する数か月前ぐらいに、それの技術に関連することを注目してるといった発言がありました。
そのへんを見ていくと、どうなっていくのかが結構垣間見れるかなと思っています。
最近だとNFT関連の発言とかも多いので、Shopifyがそのへんを結構注目しているんだろうなと思いながら眺めている感じですね。
-
徳田
今のアップデートに関しては公式を見て、トビさんのツイートから未来を想像するみたいな感じなんですね。
-
佐藤氏
そんな感じで見てます。
あとは右側にあるプレジデントのハーレーさんと、ヴァイスプレジデントのカズさん。
こちらのお2人も公式の情報として結構発信されているので注目して見ています。

-
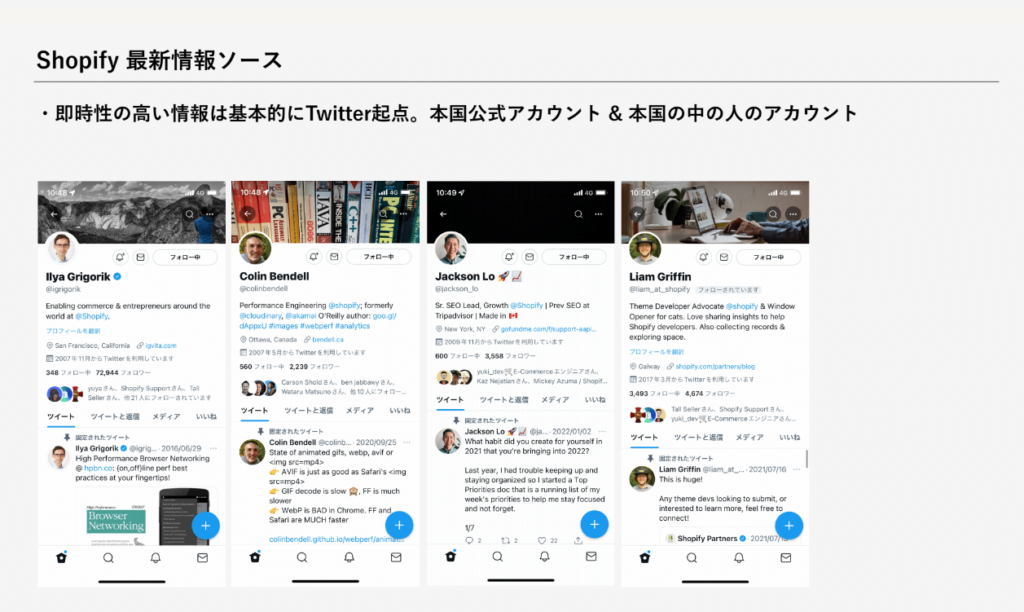
佐藤氏
本国の中の方のアカウントで、技術畑の方とかSEO専門家の方とかいろいろいらっしゃいます。
それぞれの視点で重要な新機能のリリースとかを発信されているので、こちらもリストに入れて確認していますね。
-
徳田
このあたりの公式の情報を見ていれば内容としては間違った情報はないだろうってことですね。
-
佐藤氏
そうですね、そのあたりは安心できるかなと思います。

-
佐藤氏
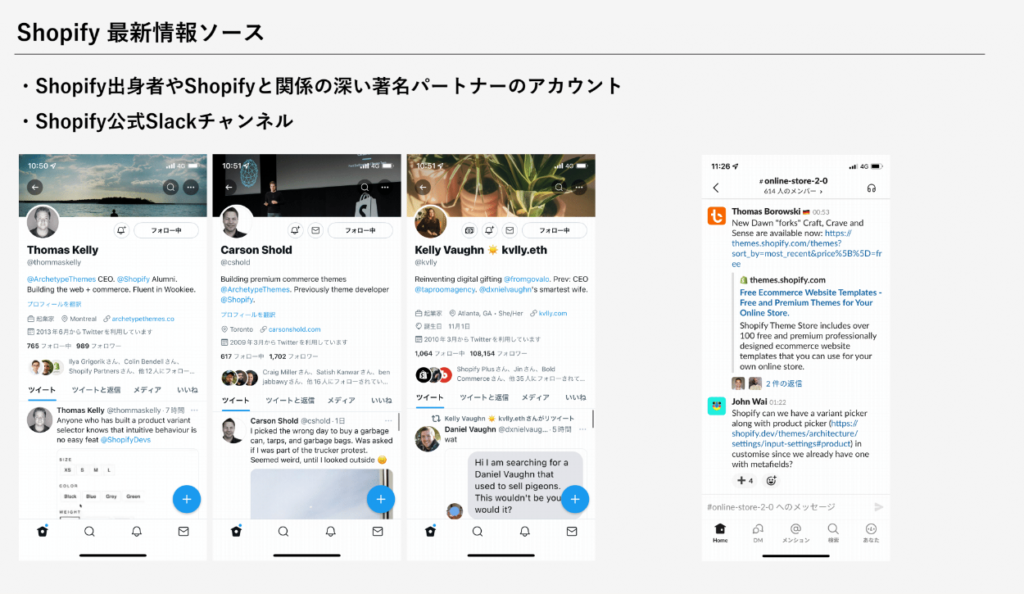
公式の中の方じゃないんですが、Shopifyの出身者の方やShopifyの関係の深い著名のパートナーがいらっしゃいます。
左からトーマス・ケリーさん。
この方は元Shopifyで今インパルスとかの開発元のArchetypeThemesというテーマの開発会社にいらっしゃいます。同じ会社にいらっしゃるカーソン・ショルドさんも元Shopifyで、確かデビューテーマを最初に作ったのがこの方らしく、元Shopifyの中の方ですね。
このあたりの方々の情報も結構公式に近いような情報なので注目して見ています。
あとはこの右側にあるケリーさんですね。
この女性の方はすごく有名なShopifyパートナーで、Shopifyの公式のイベントとかによく登壇されてるので、この方の発信も注目して見ています。
Twitterはこのあたりの方々を中心として見つつ、あとはここに書いてないんですけど海外の一般投資家でShopifyにたぶん投資されている方で、Shopifyの情報をひたすら調べている方とかがたまにいらっしゃいます。
そういう方とかも結構情報が早いので、その情報は正しいかどうかのジャッジが必要ですが、ちょっと参考に見たりもしています。
-
徳田
ShopifyのSlackチャンネルを追ってるんですね。
-
佐藤氏
そうですね。
Slackで結構重要な情報が出てきたりするので見ています。特に新機能に関連する、あの機能にまつわるこういう機能はいつ出るんだとかの議論とかが結構あります。
「あの発表あったっけ」みたいのを誰が発言したのに対して「ここで言ってたよ」というやりとりがあったりするので結構参考になるかなと思います。
-
徳田
なるほどですね。
Shopifyの勉強されている方とかパートナーの方も、エキスパートの方のフォローはされてるかなと思います。
ただ公式や元Shopifyの方をフォローされてる方は少ないと思うので、このあたりの情報を最初はわからなくてもだんだん追い続けていくことで見えてくるかもしれないですよね。
-
佐藤氏
そうですね。
それぞれに発信する内容に特色があるので、しばらく見ていくとその辺も掴めてきて情報がキャッチしやすくなるかなと思います。
発信するときのポイント

-
徳田
佐藤さんの方で情報収集と、発信もされていると思うのですが、
発信するときのポイント等、どのように取捨選択されているのですか?
-
佐藤氏
そうですね。
取捨選択に向けて、まず収集のところなのですが、
Twitterのリスト機能を活用して朝晩投稿にざっと目を通してチェックしています。リリースが予告されているような大きなトピック、たとえば去年発表された「Sections Everywhere」、Shopifyのセクションという機能。
ブロックをテーマエディターで、下層ページでも自由に配置できるようなる機能があったのですが、
その辺はいつリリースされるか、先ほどのSlackとかでコメントがないか等をチェックしています。あとは日々の情報収集の中では、流れ、トレンドみたいなものを捉えて用としています。
普段仕事の中でShopifyを使っているので、そんな肌感覚を持って情報を見て、取捨選択するように心がけているという感じですね。
-
徳田
なるほど。
このあたりは情報としてアナウンスはされているものの、これは日本だとまだリリースされないなとか、これ自体はあまり重要じゃないなっていうところを見てってことですね。
-
佐藤氏
そうですね。
すべてを発信するわけではなく、そのあたりは取捨選択しているというような形です。それと、気をつけていることなんですがその時点で自分で触れるもの、日本で機能がリリースされているものはできるだけ触るようにしています。
あとはShopify社外の人の憶測だけの情報もたまに流れてきたりするのですが、このあたりは信憑性の観点から基本は投稿はしないようには心がけています。
あとはビジネス系のメディアですね。
例えば、ビジネスインサイダーとかの報道で結構Shopifyにまつわるこんな動きがといったスクープとかがあります。そのあたりはソースを記載してメディア発信であることが分かるようにしたうえで、投稿するようにしています。
-
徳田
日本でもShopifyがメディアに取り沙汰されてきて、結構偏った見方をしているものがあったりとか、情報ソースによって色々傾向があったりすると思います。
しっかりソースを出さないと、佐藤さんが偏った発信をしてるように思われてしまいますよね。
なぜ情報を発信するのか

-
徳田
何故、情報発信ってされているのですか?
-
佐藤氏
僕自身がShopifyのコミュニティが結構好きなんですよね。
Shopifyのコミュニティって独特の温かさみたいなものが感じられて、お互いに競合なのかもしれないんですけど競合っぽくないんです。
お互いに足りない部分を補うようにする動きがあるので、そのあたりがすごく好きで。
こういう国内の良質なShopifyコミュニティを今後も盛り上げていきたいという気持ちがまずひとつあります。
あとは、最新情報や技術のトレンドみたいなものって仕事の中でECサイトをデザインするうえでも大きな影響があるので、自分自身の情報のキャッチアップという意味でも、自分で情報を収集して発信しています。
発信するとまた情報が集まってくるみたいなところがTwitterだと思うので、そのあたりも踏まえて情報発信をしているような形です。
-
徳田
情報発信していて、情報って集まるなってYouTubeをやっていて本当に思うのですが、
実際、実務で右手を動かし情報収集していてというところが一番自分の理解も深まりますし良いですよね。
-
佐藤氏
本当にそうですね。
発信するといろんな人がこういう情報を教えてくれたりします。
情報収集をすると、情報に関して常にアンテナを張っているような状態に自然になっていると思うので、そのあたりが情報収集と発信のメリットかなと思います。
-
徳田
今回のトピックだったECサイトのデザインが技術トレンドと連動しているって話はすごい興味深いなと思っていまして。
Shopifyって本当に成長が早く、できなかったことができるようになるっていうのが圧倒的に早いスピードで変わっていくじゃないですか。
お客さんに「これできないですよ」って言って「いやいやアップデートありましたよね」って返ってきたらまずいと思うので、しっかりアップデートを追うっていう意味でも、佐藤さんをフォローし続けなければと思いました。
ECのデザインについて

-
徳田
佐藤さんはCMO兼アートディレクターという形で、デザインに強いんですよね。
僕、完全にエンジニアの方だと思っていたのですが、デザインが強い方ということで……
Shopifyのデザインって、結構テンプレに沿って作った場合で限られてるんじゃないのって思われてるパートナーの方だったりとか、お客様の方って多いのかなと思うんですよ。
そのあたりデザインって、全然そんなことないんだよっていうところも含めて色々とお話を伺えたらなと思います。
-
佐藤氏
以前は、技術的な制約からデザインの可能性が限定されているプラットフォームが多かったりとか、あるいは自由度を出そうとしてフルスクラッチで顧客体験を作ろうとするとすごい構築や、保守のコストがかかってしまったり……というのがありました。
Shopifyのようなプラットフォームで、以前よりもコストを抑えながら手を入れたいところに手を入れられるっていうところで、
デザインの大幅なカスタマイズが、今可能になっていると思います。僕が思っていることなんですけれども、
まず日本のECサイトのデザインで、もっと海外みたいに面白いものが増えてほしいなっていうのをちょっと思っています。あとは優秀なデザイナーさんに、もっとECに対して面白いなと思って参入してほしいなとも思っていたりもします。
-
徳田
WEBデザインとECのデザインってちょっと異なっていますよね。
ECのデザインだと制約があるからという形で、WEBデザイナーだったりShopifyを触ったことがない方が結構多いのかもしれないですよね。
-
佐藤氏
そうですね。
ここまで自由にできるってことを、知らない方も結構いるのかなと思っています。
デザインの事例

-
徳田
海外で面白いデザインって、どんなものがあるのですか?
-
佐藤氏
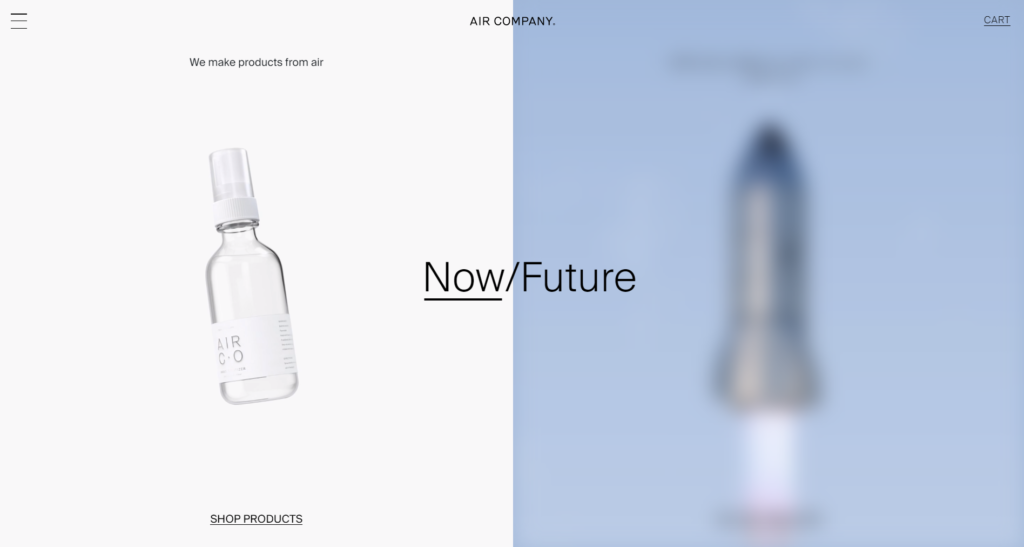
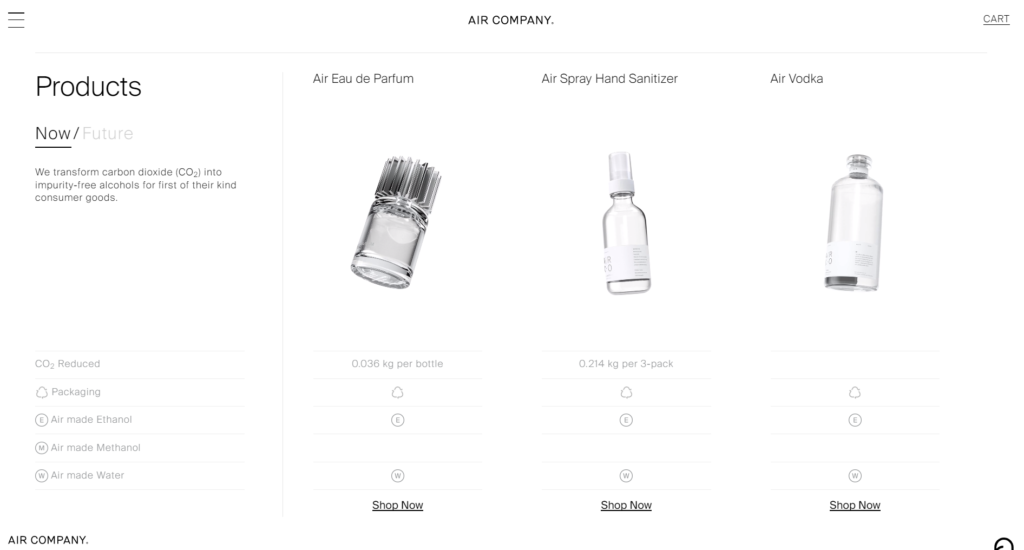
ちょっとご紹介したいと思うのですが、こちらがCO2からプロダクトを作るという技術を持っている、ニューヨークのスタートアップ「エアーカンパニー」という会社のECサイトです。
こちらはブランドサイトとECサイトの間みたいな形で、結構コンセプチュアルです。
そのコンセプトを伝える部分とECの商品を買えるっていうところを、両立していて面白いなと思っています。
CO2で商品を作るということで、現在の課題を未来に向けて解決するみたいなコンセプトなので、nowとfutureっていう二軸でこのスプリットスクリーンとか左右の画面が分かれているようなデザインです。
こんな形でコンセプトと商品を紹介しているというような形になっています。

-
佐藤氏
商品の一覧画面が出るのですが、これがnowっていう形で、プロダクトが出ていまして。
ここでまたfutureって押すことによって、それがどういうものをもたらすか……みたいなところを表現していますね。
-
徳田
エシカルとかサステナブルって文脈で、海外でプロダクトって開発されてるものが多いじゃないですか。
それをデザインで表現するっていうのはすごいですね。
-
佐藤氏
そうですね。
そして、とても分かりやすい伝わり方をしているなと思っています。

-
佐藤氏
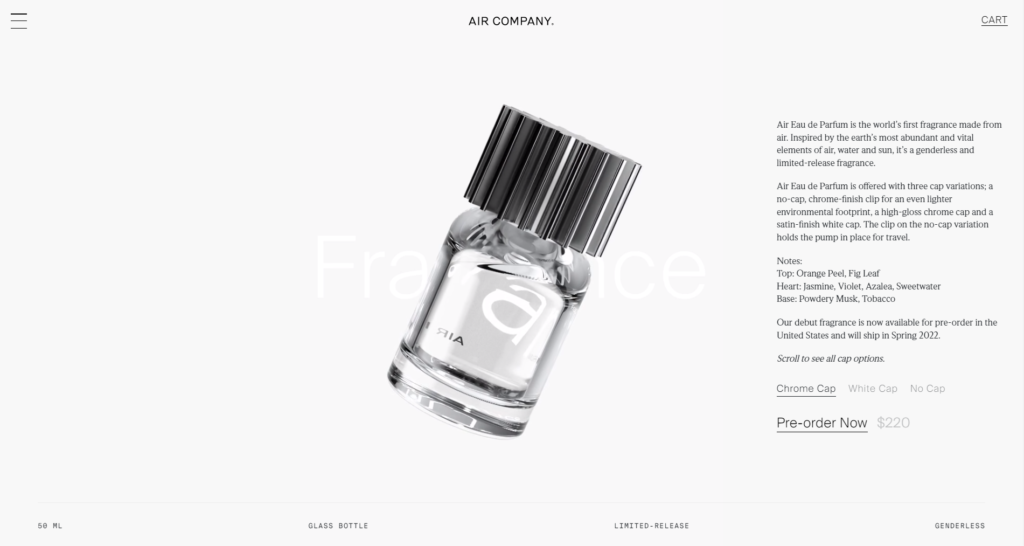
商品ページがこんな感じなんです。
今予約販売をしているのですが、こんな形で商品を購入することまで出来るとShopifyで作られたサイトです。
-
徳田
Shopifyってデザインの幅結構広いですね。
こんなことも出来るのですね。
-
佐藤氏
そうですね。
これはShopifyの規制のテンプレートでそのままは表現できないと思うのですが、それをカスタマイズしていくことによってオリジナルのテーマのような形で作っていきます。そういうことを、こんなアプローチをとっていくと、こういったかなり自由度の高いデザインが表現できるというような感じですね。

-
佐藤氏
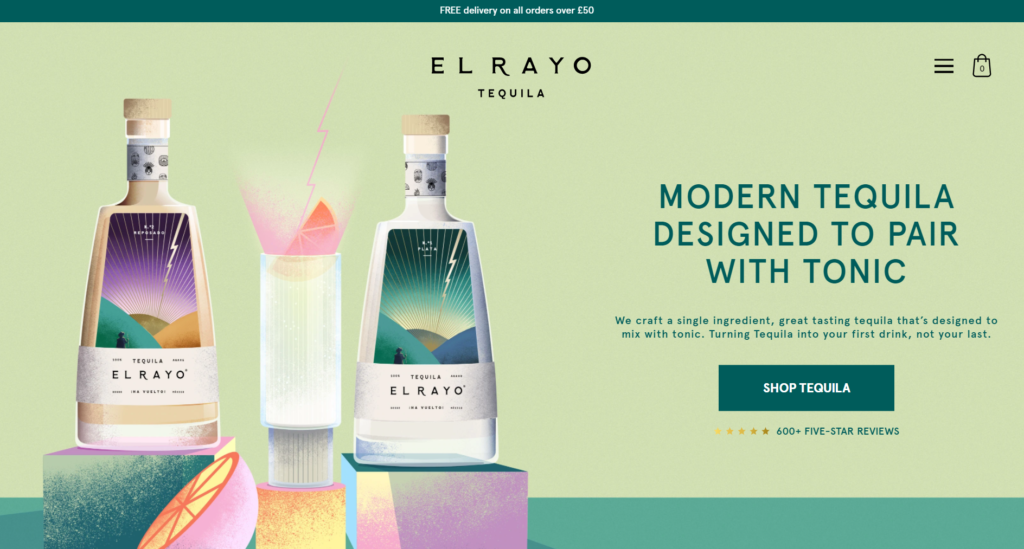
こちら、メキシコのテキーラのブランドです。
このサイト面白いところが、プロダクトのパッケージのイラストとWEBサイトのキービジュアルであったりとか、イラストがリンクしているんですよね。
パッケージはこんな感じなのですが、その背景の要素だったりとか色使いというところに、同じイラストレーターのイラストが採用されていて、そのプロダクトと一体化したECサイトみたいな形の事例として面白いなと思っています。
-
徳田
世界観が統一されていて、店頭でも「これだ」ってきっと目が行きますよね。
やっぱりテンプレートに対して、ただただ写真を入れ込んでいくっていうだけじゃなく、しっかりテーマをカスタマイズすればここまで出来るのですね。
-
佐藤氏
そうですね。
ここまでカスタマイズすることも出来る。
それがShopifyの魅力だなと思っています。
-
徳田
結構ノーコードでやれば良いんでしょって思われてる方が多いかなと思います。
独自ドメインの良さっていうのは、自社の世界観だったりメッセージをちゃんと伝えたいことを伝えるっていうことが大事じゃないですか。
ここまでしっかりやれると良いですよね。
デザイナー視点でのECサイト制作

-
徳田
Shopifyってノーコードでもデザインが出来るかなと思うのですが、デザイナーさんにとってのECサイトを手掛ける魅力ってなんですか?
-
佐藤氏
僕は4点あると思っています。
1つ目はビジネスのコアな部分に関わることが出来るっていうのがあると思います。
これはWEBサイトって色々あって、プロモーションサイトだったり、ブランドサイトだったり、コーポレートサイトだったり……
それぞれに目的とかコンバージョンのポイントがあると思うのですが、ECサイトは基本的に商品の購入がコンバージョンなのでどんなお客さんがどれくらい買ってくれるかとか、あるいはリピートしてくれるかにデザインが直結してるなと思っています。
何か手を入れたら、ストア分析の画面で売上への影響を見ることが出来ますし、いわゆる指示された内容でビジュアルを作るだけではなくてクライアントさんのビジネスに深く関わりたいデザイナーにはすごく魅力があるなと思っています。
-
徳田
作って終わりではなく、それがちゃんとユーザーさんに反応されて売上に変わるって、とても面白いですよね。
-
佐藤氏
そうですね。
これはかなり面白いなと思っています。作って終わりじゃないっていうのが、2点目の"デザインに完成がない"っていうところに繋がっています。
これって人によって捉え方が変わるかなと思うのですが、リリースしてから本番ということ、あるいはビジネスの変化とか市場環境の変化とかで、デザインを改善し続けるプロセスはデザイナーにとってすごく面白いなと思ってます。
納品時は完成ではなくスタートというようなイメージですかね。
逆にいうとイメージとしては、納品時に完成するのが個体を作るデザインのようなイメージなのですが、それに対してその時々で最適な形に変化していく液体のようなデザインだなと個人的に思っていたりします。
デザインの本質ってコミュニケーションだなと思っていまして、それが顧客とのコミュニケーションにどういう影響を与えるかというのを、色んなツールを使いながら、また確認しながらデザインすることも出来ます。
HotjarとかLucky Orangeというようなレコーディングツールを活用すると、お客さんがサイト上でどんな動きをしていて……っていうことを記録して分析したりとかいうことが出来ます。
どういう箇所で迷っているのか、どういう順番で見ているのかなみたいなところを可視化して、それをデザインで修正していくってことも出来たりするかなと思っています。
あとはユーザーテストみたいなこともあるのですが、
実際に触ってもらって、実際サイトを開いてすぐにナビゲーションを開く人もいれば、ページ全体をざっと見て、そのあとで気になるコンテンツを時間をかけて見る人とか……本当に色んな人がいます。ユーザーの行動から多くのインサイトを得られるので、そういうのも面白いなと思っています。
-
徳田
自分が立てた仮説を検証できますもんね。
-
佐藤氏
仮説検証、そして改善っていうサイクルを回せるのが面白いなと思います。
そして3つ目。
理と情の両方が求められるっていうふうに書いてあるのですが、いわゆるわかりやすさとか数字のところに基づいた理という部分と、お客様が買いたくなるような世界観を表現する情という部分、この両方が大事になるなと思っています。例えば、アクセス解析をもとに仮説を立ててそれをデザインに落とし込んで、その反応を見ながら、チューニングしていくというマーケティング的な視点と、一方で顧客がこれ素敵だなって感じるような世界観を掲示して、ここで買いたいと思わせるようなデザインを作ること。
この両方ですね。
UIデザインのようにわかりやすさという視点だけではなく、人の心を動かすことにも関心があるデザイナーにはすごく魅力があるなと思っています。
-
徳田
伝わりやすさだけではなく、心を動かすっていうところが大事ってことですね。
-
佐藤氏
そうですね。
そして最後に4点目です。技術とデザインが融合していることが面白いと思っていて、技術は本当に日々進化しているのでデザイナーもこれに対する理解を深めることで、技術を生かしたデザインが可能になり幅が広がるなと思っています。
最近ではShopifyの「Sections Everywhere」という機能で下層ページのデザインの幅が広がり、これによってデザイナーからの提案の幅も広がったのではないかな思っています。
僕自身もTwitter等で、常に最新情報をキャッチアップしながら仕事をしていて、すごくそれが面白いなと感じています。
-
徳田
なるほど。
実際に運用されていて、ここのページの構成ってこのパターンの時はこうしたら良いのに……だったりとか、ここに訪れている人ってたぶんこんなふうに思っているから、こうしたいのにな……って思っていることが、新しい技術のアップデートによって実現出来たりしますよね。
そういった出来ることがどんどん増えていくところがShopifyの面白さというのもあります
ECサイトに関しては、答え合わせがしっかり出来て自分たちが立てた仮説をしっかり検証できるってところが面白いところです。
デザイナーさんの中でもまだShopifyを手がけていない方もいらっしゃるかなと思うんですが、ぜひぜひ触ってみてもらえたらなって思いましたね。
デザイナーさんの方とコーダーの方がタッグを組めば、Shopifyで比較的自由なデザインが出来るってことですかね。
-
佐藤氏
ぜひ触ってみてもらえると、すごく面白いんじゃないのかなと。
Shopifyはカスタマイズの自由度が高く、ここの部分はカスタマイズしたいっていう箇所をかなりカスタマイズすることが出来るので、そのタッグを組んでもらえると色んなことが考えられるかなと思います。
デザイナーがECに携わるメリット

-
徳田
デザイナーさんがECに携わるということで、どういったメリットがあるのですか?
-
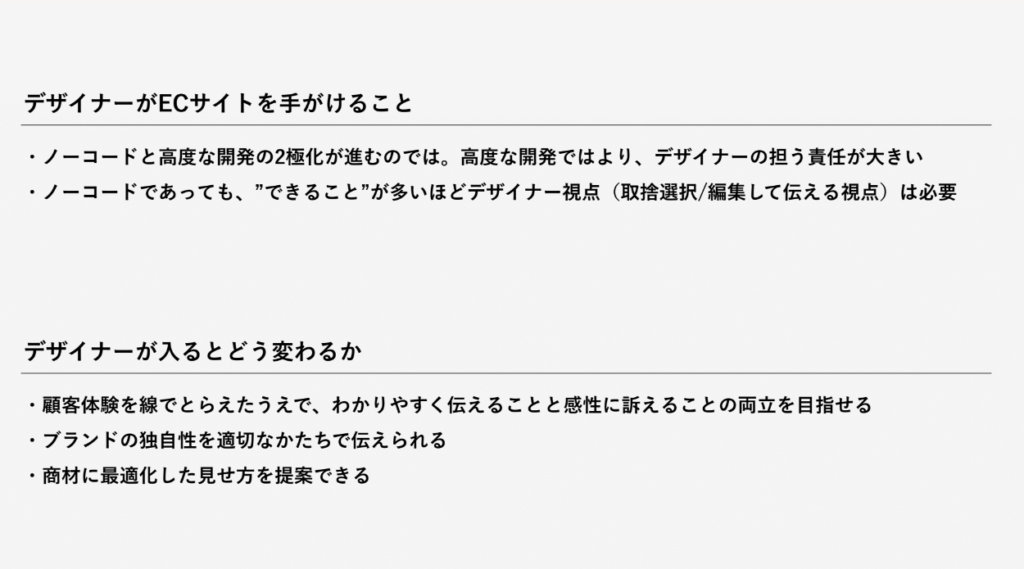
佐藤氏
これに関しては2つ観点があるかなと思っています。
今後の流れとして、
ノーコードで出来ることもかなり広がっているので、ノーコードと高度な開発の2極化が進むかなと思っています。高度な開発では、より自由度が高い分デザイナーの担う責任と言うか裁量が大きくなり、先ほどのコンセプトを伝えるブランドサイトとECサイトの合間のようなサイトであったりとか、デザイナーが担う範囲が大きくなるかなと思っています。
もう1点が、ノーコードであっても出来ることが多くなるほどデザイナーの視点って結構重要になるかなと思ってます。
例えば商品ページに新しいShopifyの「Sections Everywhere」という機能を使うと、コンテンツを足していったりすることが出来るのですが、足していけるということは要するに情報過多になってしまうリスクもあります。
どういう順番で、どういう情報を優先度を持って伝えるかを取捨選択とか編集して伝えるという、デザイナー的な視点だと思っているのですが、これはすごく重要になるのかなと思っています。
-
徳田
インスタグラムとか、サイトの写真とかもそうなのですが、加工をして世界観を統一するものがあったり、デザイナーさんが入っていると全体として統一感がもたらされますよね。
-
佐藤氏
そうですね。
顧客がどのように感じるかというところを考えていくのがデザイナーの仕事なので、そのあたりの統一した世界観を見せるとかそういったところでもデザイナーの力を発揮できるのかなと思っています。
デザイナーがはいるとブランドの独自性みたいなものを適切な形で伝えられたり、商品の商材に特化し最適化した見せ方を提案したりってことが考えやすくなるかなと思います。
-
徳田
結構デザインの部分でShopifyって、小さく始められて、大きくスケール出来ます。
最初はデザインこだわらないでノーコードで始めたけど、徐々にブランドが成長していくにあたって、しっかりデザインやっていきたい方がいらっしゃるので、ノーコードでスタートして後からデザイナーの人に入って頂きリニューアルするのもありかも知れないですね。
-
佐藤氏
結構、弊社のクライアントさんもそういう方が多いんです。
ご自身で立ち上げられたりしてある程度事業が成長してきて、次のフェーズになるとか、商品のラインナップが増えてきた。
ちょっと整理や、伝え方に課題があるみたいなところでご相談頂いて弊社からリニューアルの形をご提案するっていうパターン結構あります。
-
徳田
なるほど。
最初は写真だけとか映像だけこだわって型にはめてやっていたけど、もうちょっと世界観を出したいなと思ってた時に相談されるということですね。
デザイナーさんがECサイトに関わることで戦略を考えたりとか、コンテンツを作ったりとかしてお客さんに伝えるって事を大切にしているのですが、戦略がクリエイティブに落とし込みきれなかったりとか意図した通りに動かなかったりとかでヒートマップを見てPDCA回しているんですよね。
意図した通りにしっかり動いてくれるように、デザイナーさんと相談しながら取り組んでいく観点は重要だと思いましたね。
-
佐藤氏
そうですね。
二人三脚でやっていくのがすごく大事かなと思います。
ノーコードで注意すべきポイント
-
徳田
ちなみに、ノーコードで注意すべき点はありますか?
-
佐藤氏
先ほどお話したような出来ることが多い分、何をやるかというところを慎重に考えるべきだと思っています。
結構、発信側は何でもかんでも盛り込みたくなる気持ちがあると思うのですが、受け手がそれでどう感じるか。
例えば、初めてそのサイトを訪れた見込み客の方がそのコンテンツを見た時、どんなふうに感じるかという観点みたいなことがすごく大事なと思っています。
これはもちろんデザインが想像したりして作る部分でもありますし、あるいはユーザーテストみたいな形で実際に顧客の方に触って頂いてどんな操作をするかとか、どんなふうに感じているか……みたいなところに眼差しを向けるということも大事かなと思います。
-
徳田
サイトをローンチする前に結構、僕らの方でユーザーインタビューやるんですよ。
そのローンチした後にも同じようにやって、要は伝えたいことと伝わっているかが一致しているかという確認が必要なんですね。
そういうところでズレが生じていたら、コンテンツを見直したりデザインを見直すことで、徐々に徐々に修正が出来るということですよね。
-
佐藤氏
そうですね。
キャリブレーションするというか、伝えたいこととかお客さんにとって欲しい行動みたいなところに、より擦り合わせていけるかなと思います。
-
徳田
Shopifyだとデザインの幅は限られているから、WordPressの方がいいんでしょ?みたいな相談をよく頂くんですよ。
先ほど見せていたサイトもそうですが、Shopifyでデザインとそこに合わせてコーディングさえ出来れば、比較的、自由度の高いデザインが出来るということが今回わかったので、そんなことないんですよ。と、今日からお客さんに伝えられるなと思いました。
本日は貴重なお話頂き、ありがとうございました。
-
佐藤氏
ありがとうございます。

他のインタビューを見る