コラム
Column
こんにちは!WebデザイナーのMihoです。
前回は「欧文書体に関する基礎知識」について述べさせていただきましたが、
今回は「フォントに関する便利なツール」をご紹介します。
Webデザインをする際に、そのサイトにとって最適なフォントを選定する為にも、
日頃からいろいろなサイトを見て、使用されているフォントに注意を払っています。
Webサイトを見ていて「このフォントなんだろう?」と思った時に、
非常に便利なツールがあります。
| tool 1 | WhatFont |
まず1つめは「WhatFont」です。
ツールをお気に入りに登録して使用する「ブックマークレット」です。
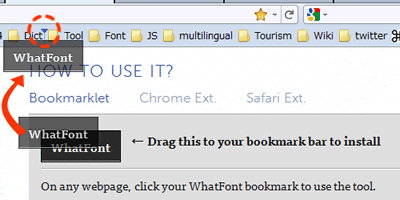
| 「WhatFont」インストール方法 |
| 「What Font (http://chengyinliu.com/whatfont.html)」にアクセスし、 ページの真ん中あたりにある「WhatFont」と書いてある黒いボタンを、 「お気に入り」にドラッグして持っていき、インストール完了です。  |
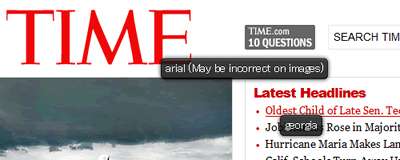
| 「WhatFont」使用方法 |
| 例えば「http://www.time.com/」にアクセスし、 「お気に入り」に登録してある「WhatFont」をクリックします。 すると、ページの右上に「Exit WhatFont」と表示されます。 これは、現在、そのページで「WhatFont」が機能していることを意味し、 「Exit WhatFont」をクリックすれば、表示は消え、機能が停止します。 「WhatFont」が機能していることを確認したら、 Webページ内の「文字が書かれている箇所」に、マウスを持っていきます。 すると、「黒い吹き出し」で「arial」とか「georgia」などと表示されます。  |
このように「WhatFont」を使用すれば、知りたいフォントが一目瞭然です。
しかし、「画像化されているテキスト」には、
「May be incorrect on images」と表示されることから分かるように、
「画像化されているテキスト」のフォントは、このツールでは解析不可能です。
| tool 2 | WhatTheFont |
そんな時に便利なのが、もうひとつのツール「WhatTheFont」です。
1つ目の「WhatFont」と名前が似ていますが、全く別のツールです。
| 「WhatTheFont」使用方法 |
| 「WhatTheFont (http://new.myfonts.com/WhatTheFont/)」にアクセスし、 「PC内にある該当画像をアップロード」もしくは 「ネット上にある該当画像のパスを入力」し、 「Contine」ボタンをクリックします。 すると、次画面で、画像から解析されたフォントが表示されます。 しかし、間違っていたり、空欄になっていたりするので、 正しいフォントを入れなおし、「Continue」ボタンをクリックします。  最後に「画像から解析された書体」が一覧で表示され、 実際に購入出来たりもします。 |
私が今まで「WhatTheFont」を使用した限りでは、
「画像で使用されているフォント」と「全く同じもの」が
見つかる確率は、高いとは言えません。しかし、
似たようなフォントをみつけるには、とても便利なツールだと思います。
まずは、今回ご紹介した2つのツールを使用して、
いろいろなWebサイトのフォントを解析してみてください。
そうしている内に、ツールを使わなくても、
代表的なフォントを識別できるようになるかもしれません。
当社がこれまで培った知識やノウハウ、海外の先進事例などを、無料メールマガジンとして配信しております。ぜひご登録ください。
世界へボカンのプライバシーポリシーについてはこちらをご確認ください。
弊社では、皆様のサービスや商品を最適な形で海外に進出するためのサービスをご用意しています。
具体的なプランは個々のご事情に合わせて策定いたしますので、まずはご相談ください。

弊社では海外WEBマーケティングに関する情報をメルマガやSNSで発信しています!
是非、登録やフォローして最新の情報を入手してください。
はじめて越境EC、海外Webマーケティングに取り組む方向けに書籍を出版しました!
私たちが、
御社の海外進出を
サポートいたします!

私たちが提供するサービスや数々の支援実績、
実際に行ったマーケティング施策から導き出した
海外Webマーケティングのノウハウをまとめました。
ぜひご利用ください。