コラム
Column
こんにちは!WebデザイナーのMihoです。
前回は、Webサイトを見ていて「このフォントなんだろう?」
と思った時に、「フォントの種類を調べるツール」をご紹介しましたが、
今回は、実際にWebサイトやロゴを制作する際に、
「フォントの選定に役立つツール」をご紹介します。
| tool 1 | FontFriend |
まず1つめは「FontFriend」です。
ツールをお気に入りに登録して使用する「ブックマークレット」です。
Webページ内のフォントをいろいろと置き替えて、試してみることが出来ます。
| 「FontFriend」インストール方法 |
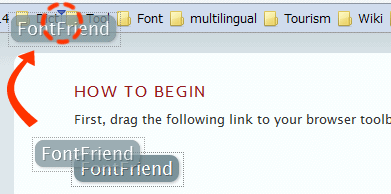
| 「Font Friend (http://somadesign.ca/projects/fontfriend/)」にアクセスし、 ページの真ん中あたりにある「FontFriend」と書いてあるグレーのボタンを、 「お気に入り」にドラッグして持っていき、インストール完了です。  |
| 「FontFriend」使用方法 |
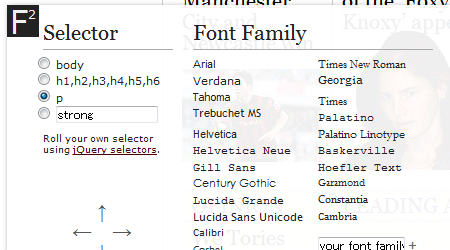
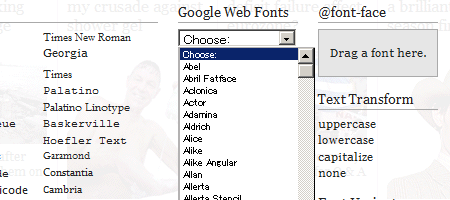
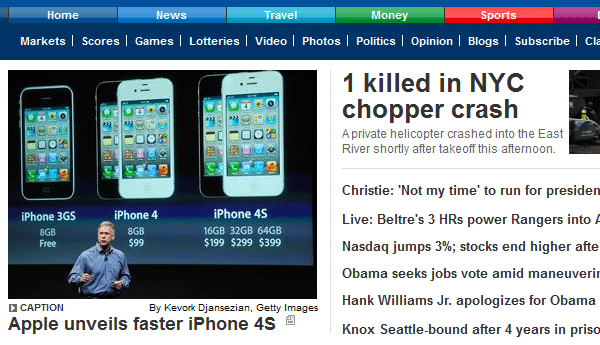
| 例えば「http://www.usatoday.com/」にアクセスし、 「お気に入り」に登録してある「FontFriend」をクリックします。 すると、ページの左下に「操作画面」が表示されます。 「body」「h1,h2,h3,h4,h5,h6」「p」などの「親要素 (selector)」を選び、 反映させる「フォント (Font Family)」を選びます。  尚、「Google Web Fonts*」を、選ぶこともできます。 *Google Web Fonts:Googleが提供する無料のフォント  |
| 「FontFriend」使用例 |
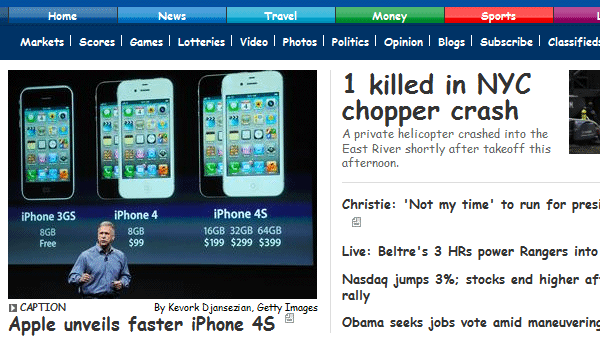
| 今回は、元々のフォント「Arial」を「Comic Sans MS」に置き換えてみました。 かなり極端な例ですが、フォントによって、 サイトの印象がガラリと変わることが見て取れます。 ■「FontFriend」使用前(通常画面)  ■「FontFriend」使用後  |
| tool 2 | flipping typical |
次に、複数のフォントを、同時に比較検討する際に、
便利なツール「flipping typical」をご紹介します。
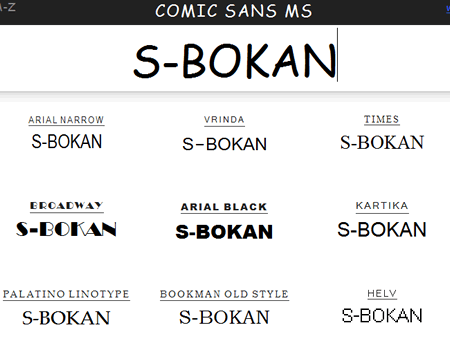
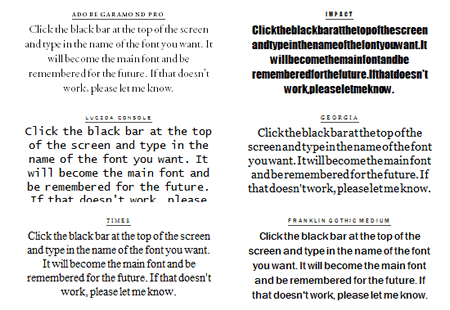
| 「flipping typical」使用方法 |
| 「flipping typical (http://flippingtypical.com/)」にアクセスし、 「ページの一番上、黒いバーの下」に、「任意のテキスト」を入力します。 すると「ページの下側」に、「任意のテキスト」が、様々なフォントで表示されます。 複数のフォントを並べてみることで、「インパクトの度合い」「可読性」など、 様々な指標から総合的にフォントを比較することが出来るので、 ロゴや短めの文章に対して、フォントを選定する際に便利です。 尚、表示されるフォントの数と種類は、 そのPCにインストールされているフォントに依存します。   |
まずは、今回ご紹介した2つのツールを使用して、
フォントによって、サイトの印象が如何に変わるかを、体感してみてください!
Webサイトにおけるフォントの重要性が実感できると思います。
当社がこれまで培った知識やノウハウ、海外の先進事例などを、無料メールマガジンとして配信しております。ぜひご登録ください。
世界へボカンのプライバシーポリシーについてはこちらをご確認ください。
弊社では、皆様のサービスや商品を最適な形で海外に進出するためのサービスをご用意しています。
具体的なプランは個々のご事情に合わせて策定いたしますので、まずはご相談ください。

弊社では海外WEBマーケティングに関する情報をメルマガやSNSで発信しています!
是非、登録やフォローして最新の情報を入手してください。
はじめて越境EC、海外Webマーケティングに取り組む方向けに書籍を出版しました!
私たちが、
御社の海外進出を
サポートいたします!

私たちが提供するサービスや数々の支援実績、
実際に行ったマーケティング施策から導き出した
海外Webマーケティングのノウハウをまとめました。
ぜひご利用ください。